Один из самых популярных редакторов исходного кода, Visual Studio Code, обычно называемый VS Code, очень удобен для начинающих. Его удобный интерфейс и расширенные функции делают его любимым как для начинающих, так и для опытных программистов.

Если вы новичок в VS Code и ищете упрощенное руководство по запуску кода, вы попали в нужное место. Мы поможем вам настроить необходимое программное обеспечение и запустить код с использованием знакомых языков, таких как C / C ++ и Python, а также научим запускать аргументы командной строки.
Ярлык для запуска кода в VS Code
В VS Code вам нужно только использовать ярлык для запуска вашего кода. Это сочетание клавиш Ctrl + Alt + N. Есть еще несколько способов запустить код.
Нажатие F1 и затем выбор «Run Code» также работает. Если вы хотите ввести его после нажатия F1, вы также можете это сделать.
Пользователи могут щелкнуть правой кнопкой мыши текстовый редактор и выбрать «Выполнить код» в контекстном меню. Ваш код будет запущен всего за два клика.
«Выполнить код» также является параметром в меню заголовка редактора и в контекстном меню проводника файлов.
Если вы хотите остановить запуск кода, используйте сочетание клавиш Ctrl + Alt + M. Нажатие F1 также позволяет выбрать параметр «Остановить запуск кода». Эта опция также доступна в меню заголовка редактора и Выходном канале.
Наконец, вы можете щелкнуть правой кнопкой мыши выходной канал, чтобы открыть контекстное меню и выбрать «Остановить выполнение кода».
Изучение этих сочетаний клавиш и методов должно немного упростить запуск и остановку кода в различных ситуациях.
Как запустить код C в VS Code
Помимо знания кода C и кода VS, вам необходимо загрузить расширение C / C ++. Без него вы не сможете запускать код C в VS Code.
Это инструкции по запуску кода C в VS Code:
Установка необходимого программного обеспечения
- Запустите VS Code.

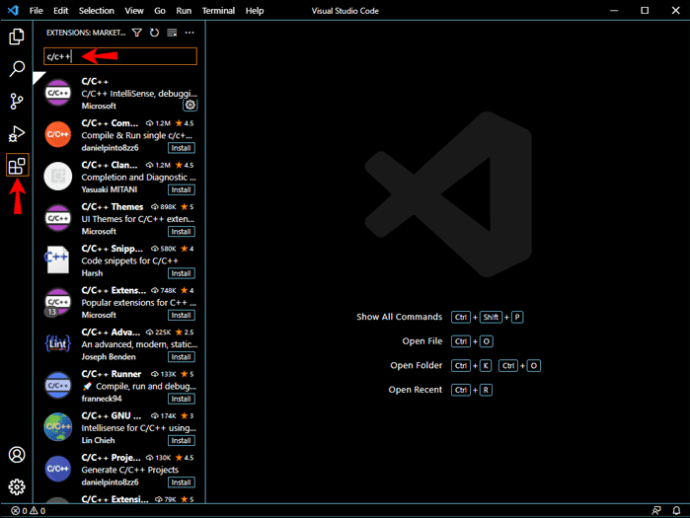
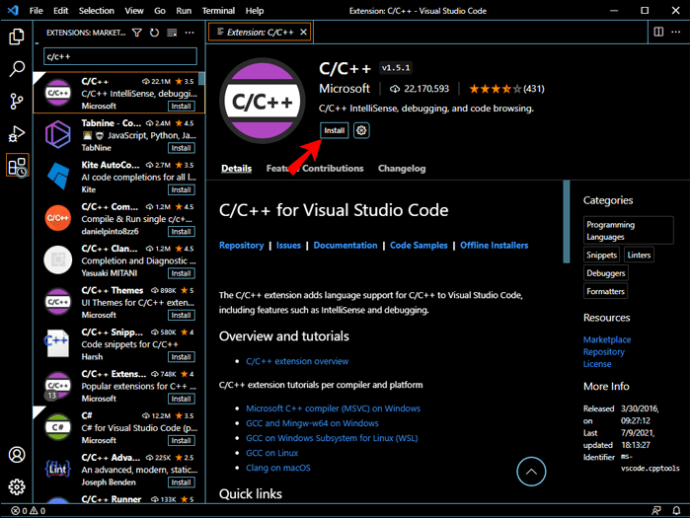
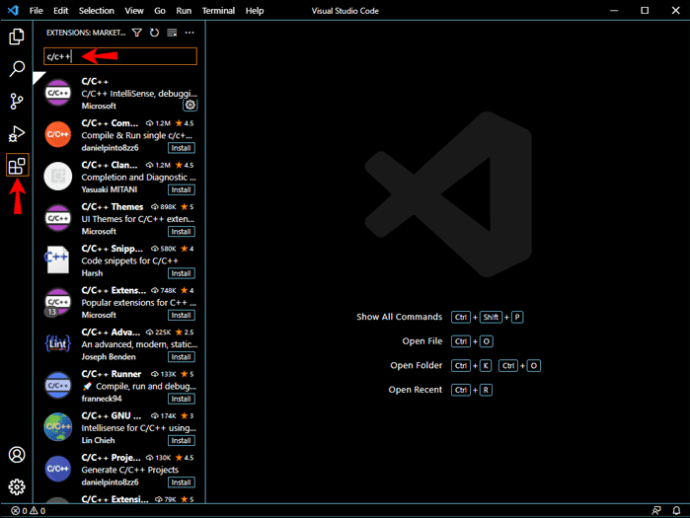
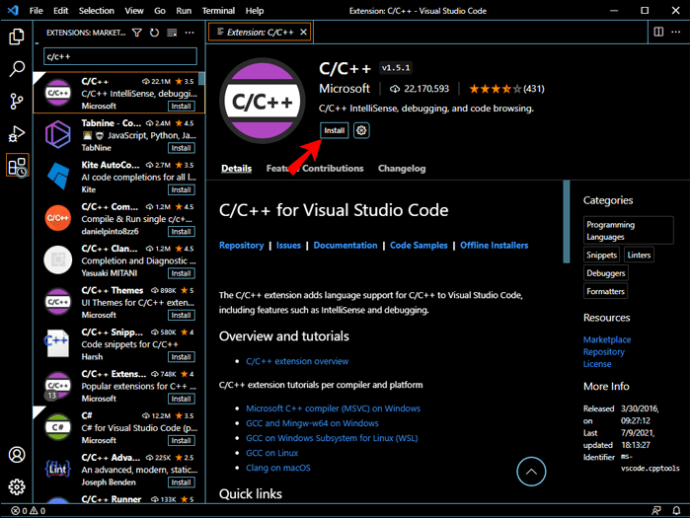
- Найдите расширение C / C ++ на торговой площадке расширений.

- Установите расширение.

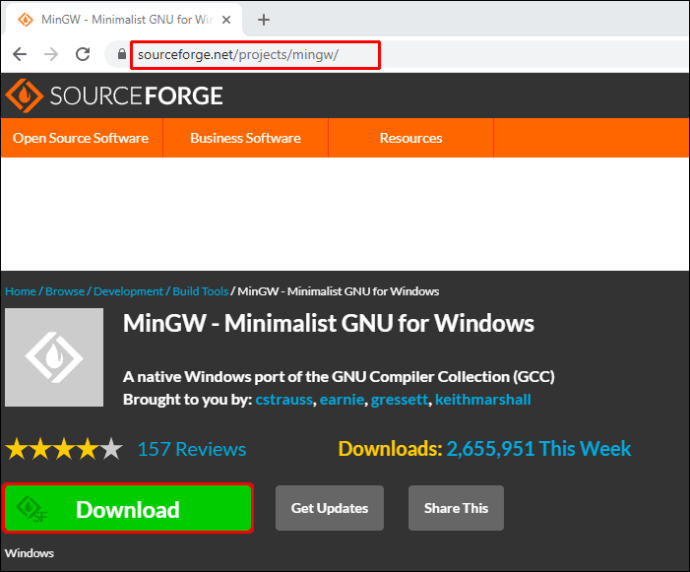
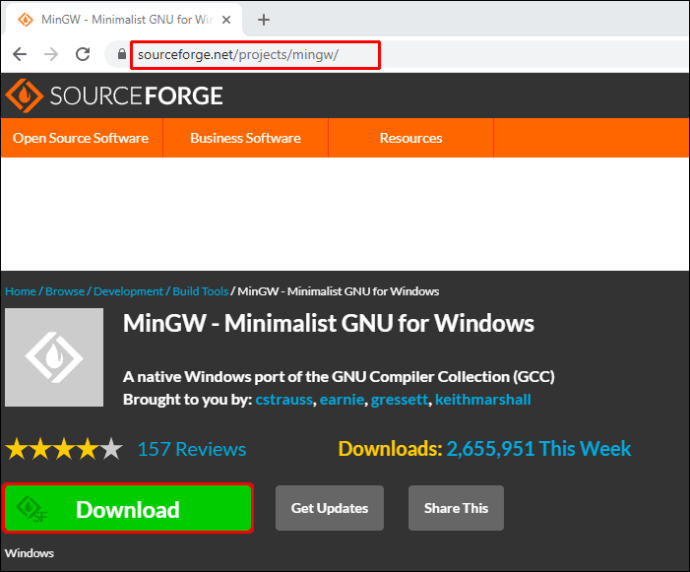
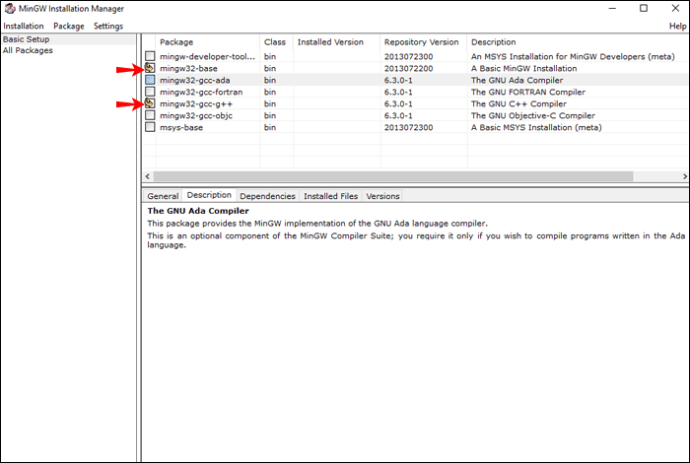
- Скачайте и установите MinGW.

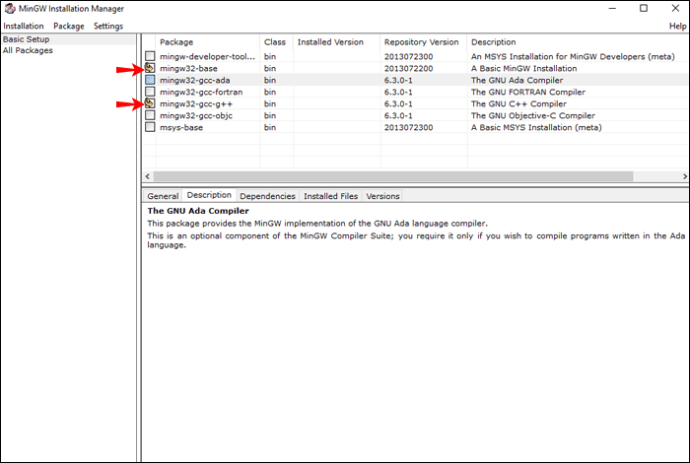
- Убедитесь, что вы установили параметры «Mingw32-base package» и «Ming32-gcc-g ++ package».

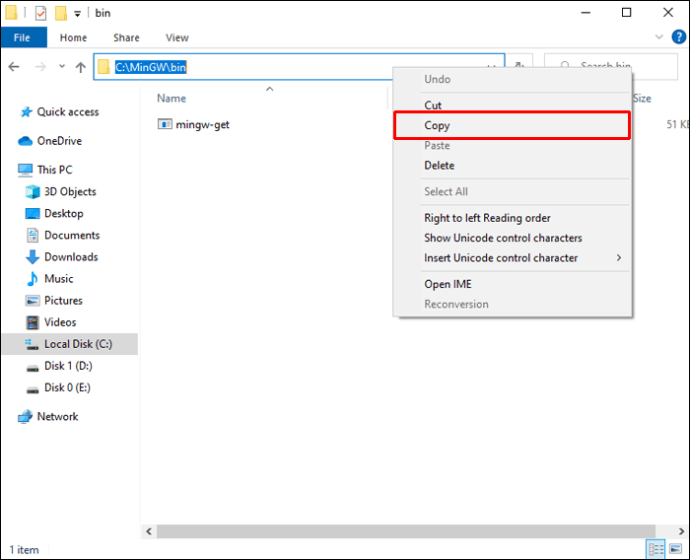
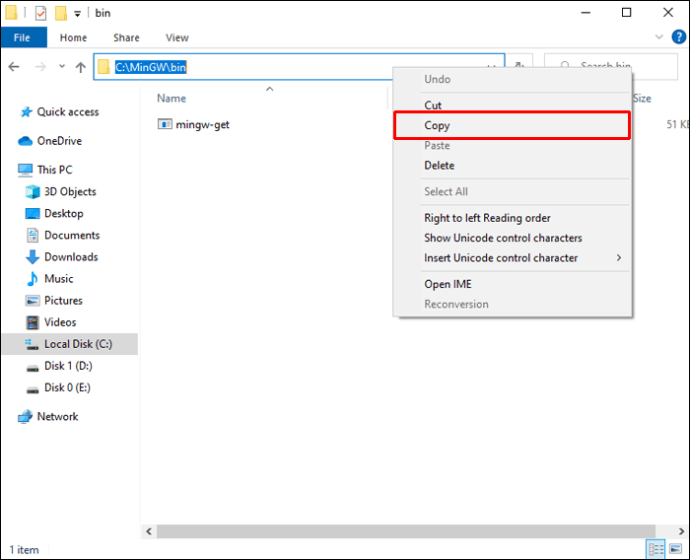
- Скопируйте путь к папке «bin» в MinGW.

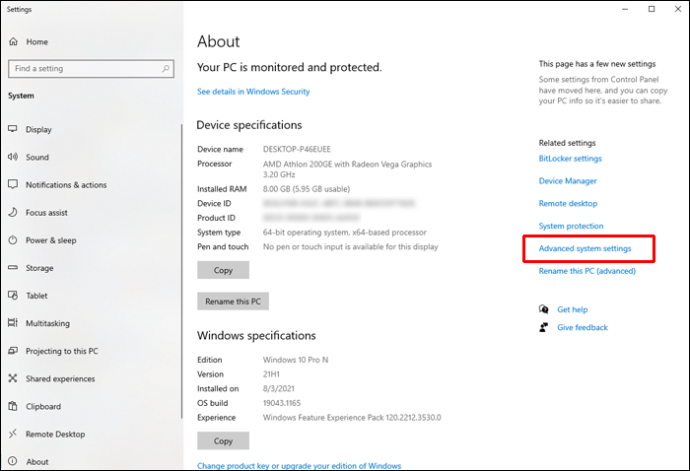
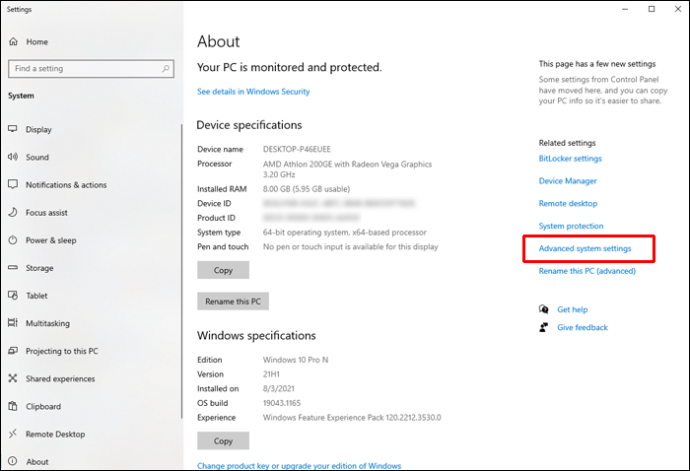
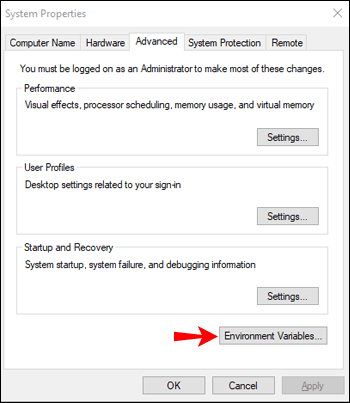
- Перейдите к расширенным системным настройкам Windows.

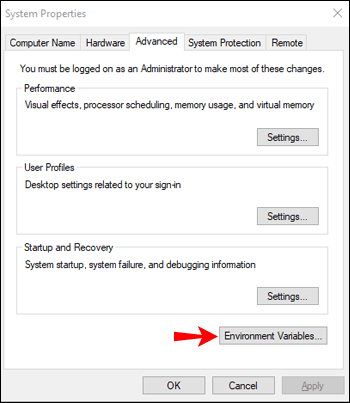
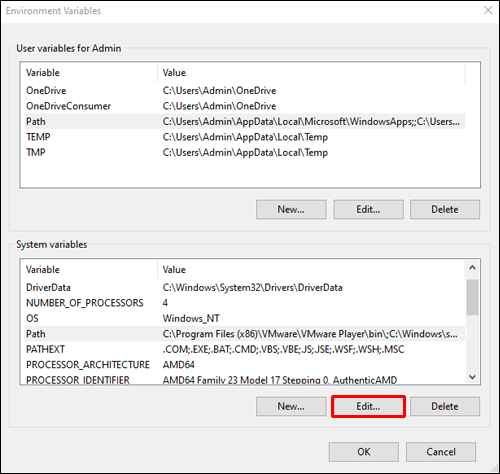
- Выберите «Переменные среды».

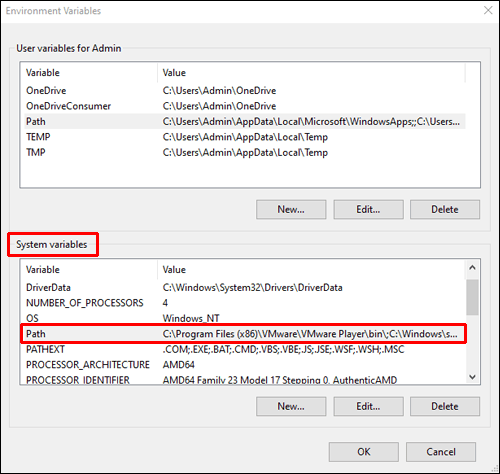
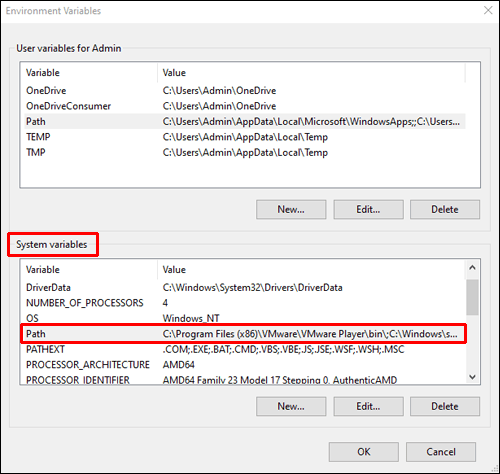
- В разделе «Системные переменные» нажмите «Путь».

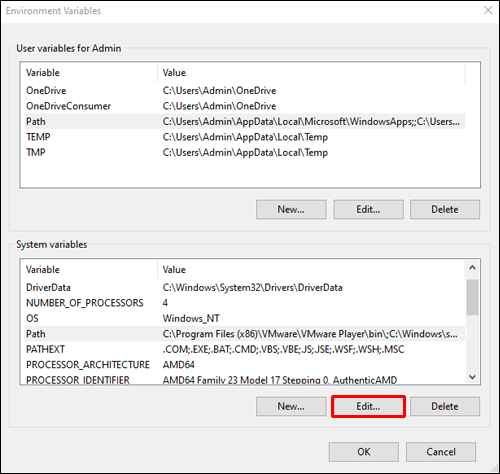
- Выберите «Изменить».

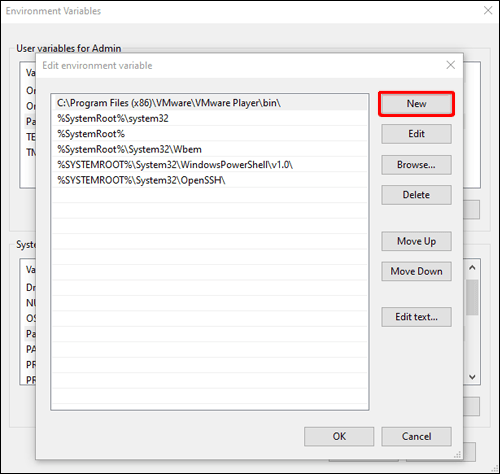
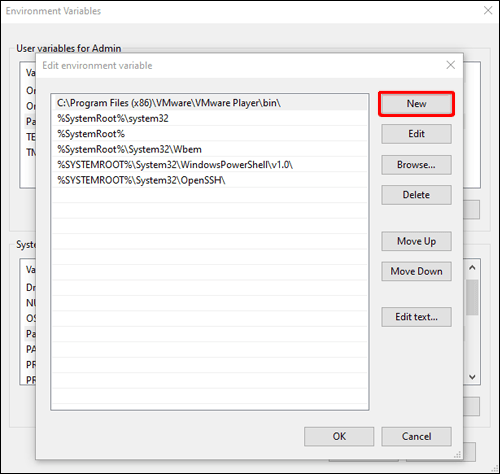
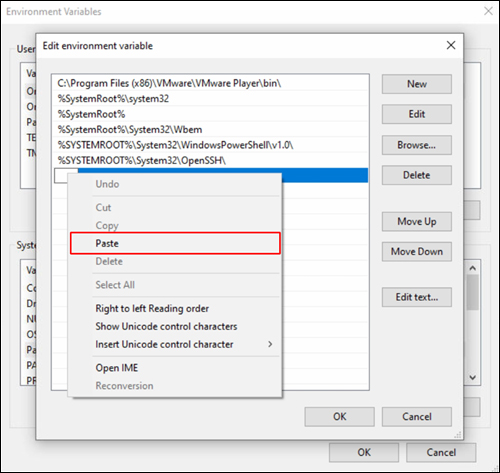
- Выбери новый путь.

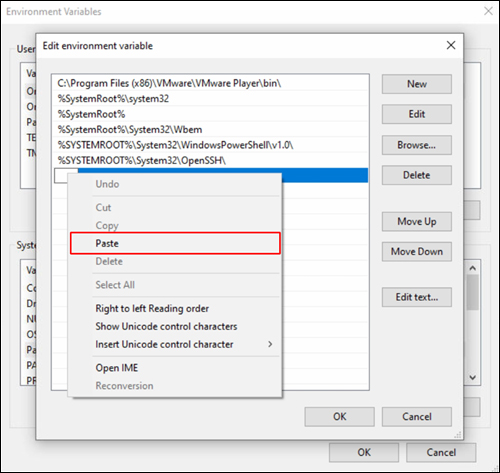
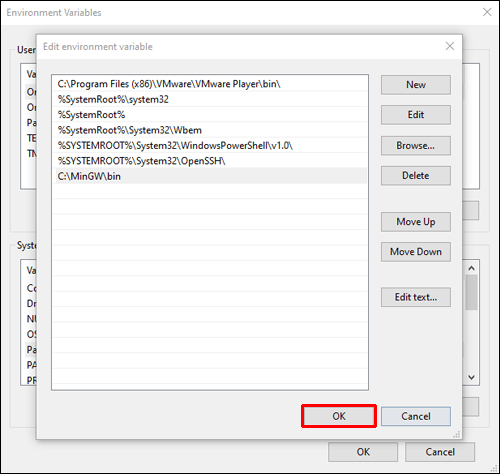
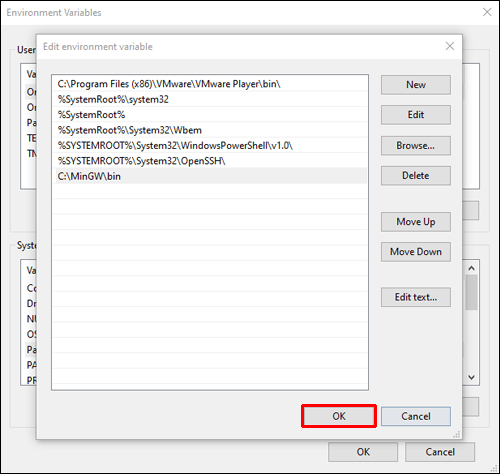
- Вставьте путь MinGW и нажмите кнопку «ОК».

- Нажмите «ОК» для других всплывающих окон.

Кодирование в VS Code
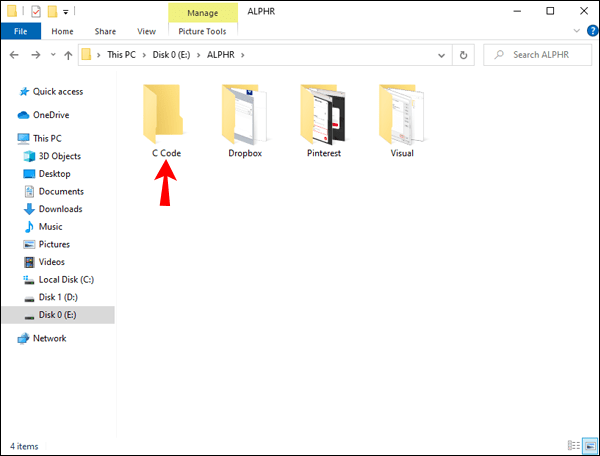
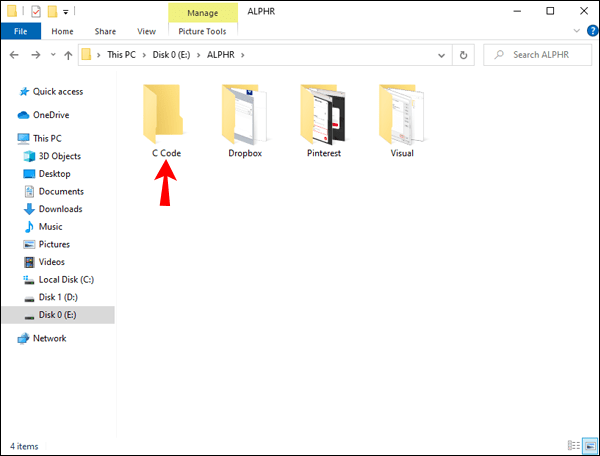
- Создайте папку для вашего кода C.

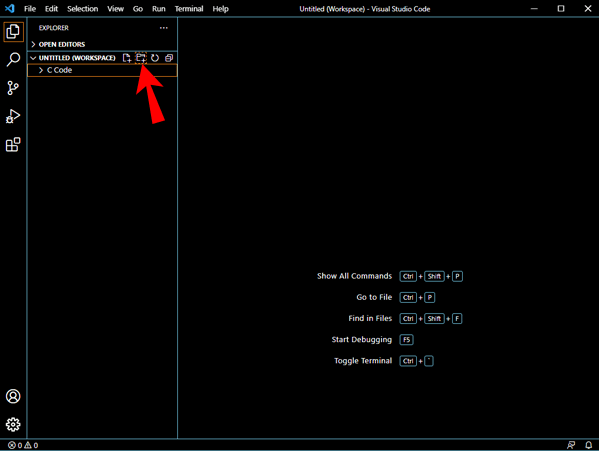
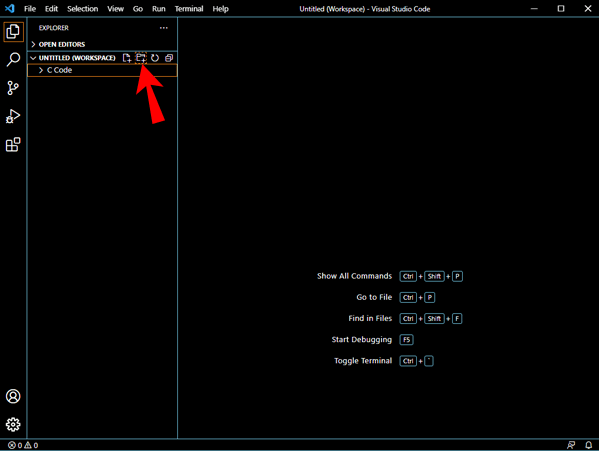
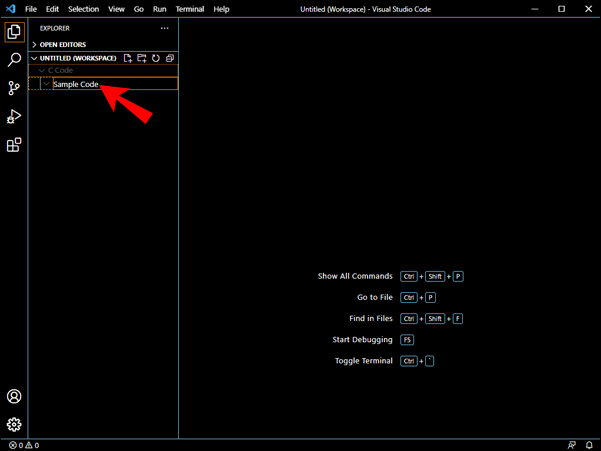
- Добавьте папку в VS Code.
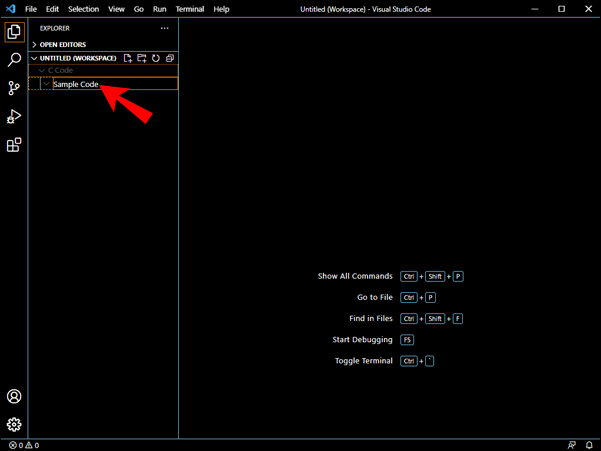
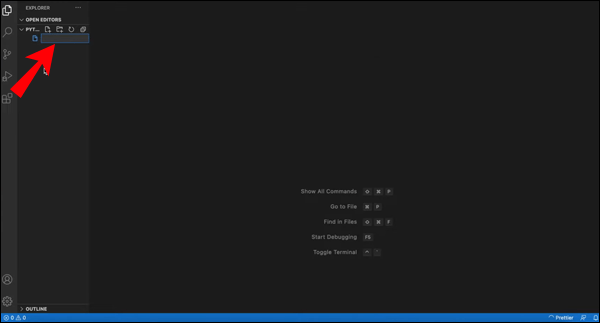
- Наведите указатель мыши на папку с кодом C и нажмите кнопку «+».

- Напишите имя файла.

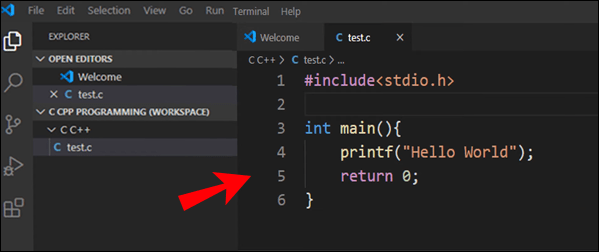
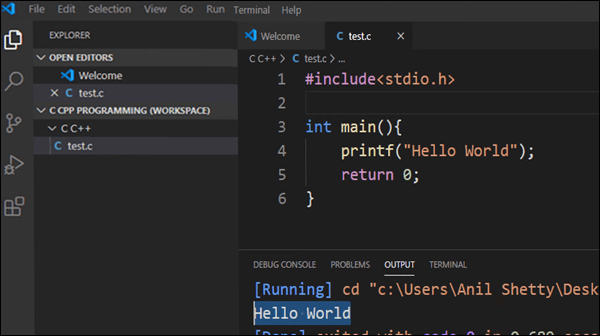
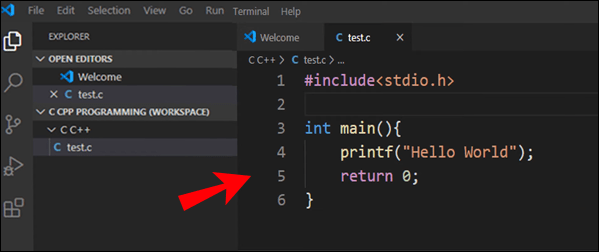
- Начните кодирование на C.

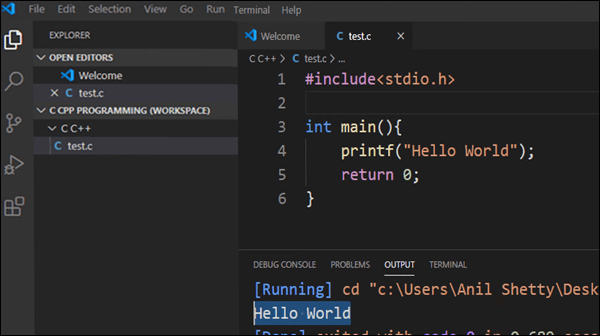
- Запустите код с помощью Ctrl + Alt + N или любого другого метода, упомянутого выше.

Выполнив однократную настройку программного обеспечения, вы легко сможете использовать VS Code и язык C. Просто убедитесь, что другие необходимые программы правильно установлены, прежде чем запускать код, особенно пакеты.
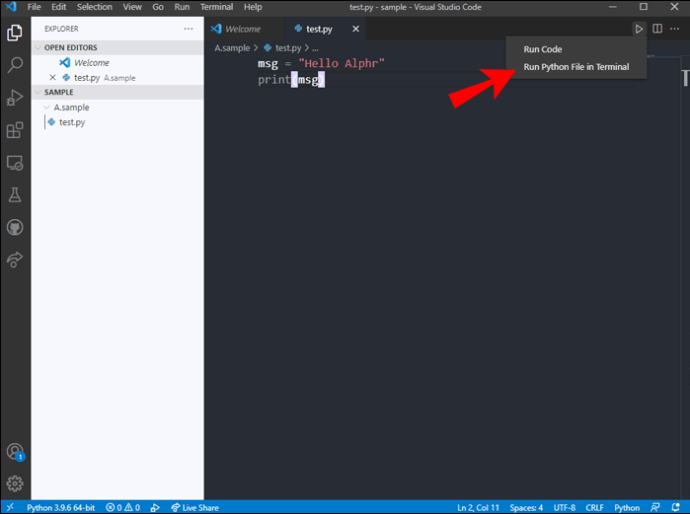
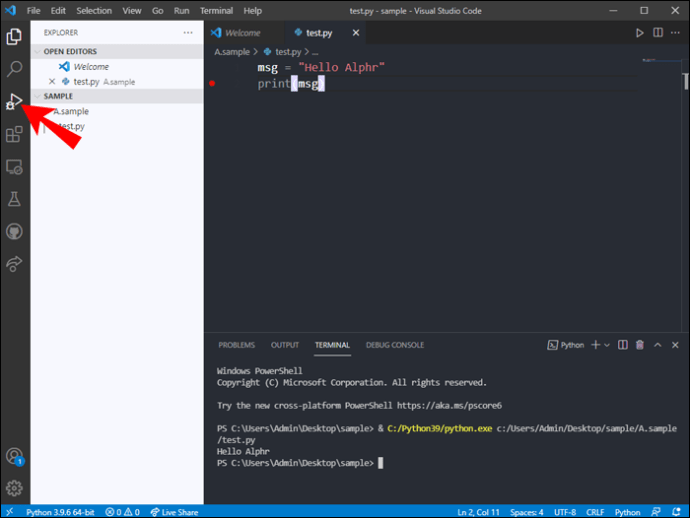
Как запустить код Python в VS Code
Запуск кода Python в VS Code относительно просто. Вам понадобится расширение и интерпретатор Python. Первый можно найти на рынке расширений VS Code, но интерпретаторы Python различаются в зависимости от того, как они установлены.
Перед установкой остальных у вас уже должен быть Python на вашем компьютере. Предварительная проверка также важна.
Разобравшись с предварительными сведениями, давайте перейдем к процессу кодирования.
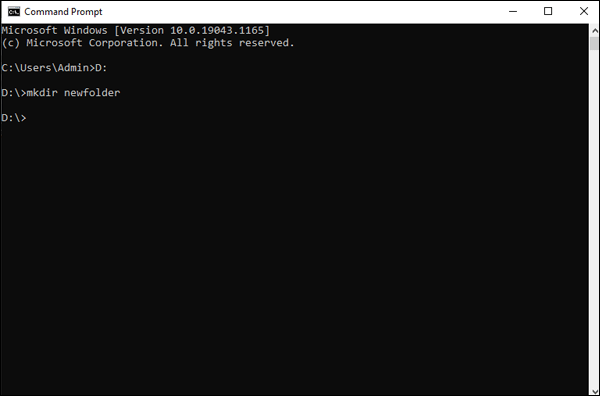
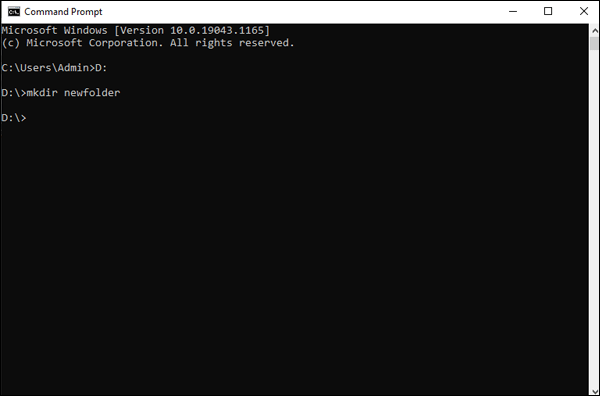
- В командной строке создайте пустую папку и откройте ее.

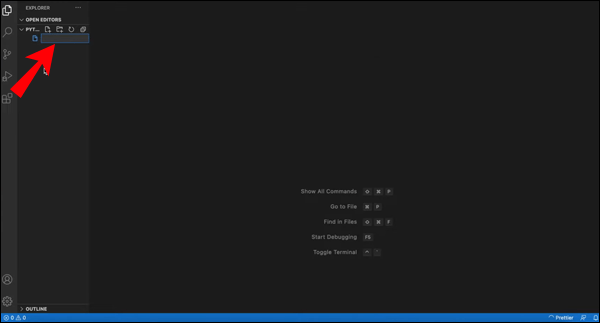
- Откройте VS Code в новой пустой папке.

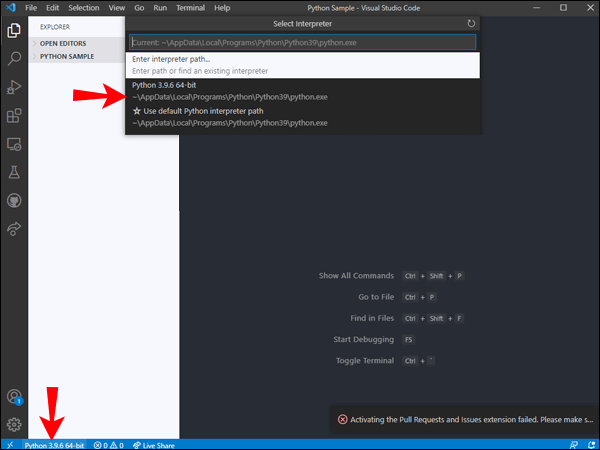
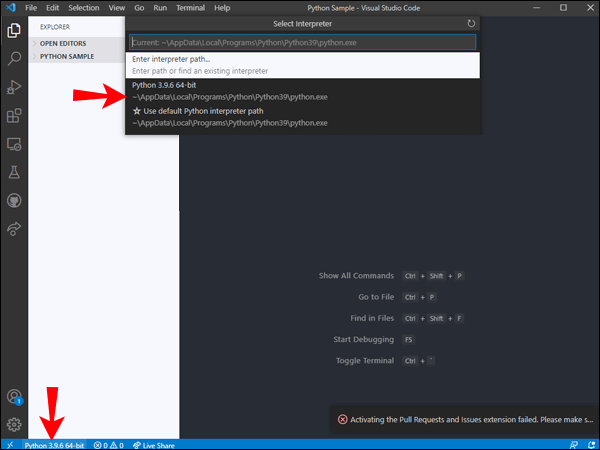
- Выберите интерпретатор Python для использования VS Code.

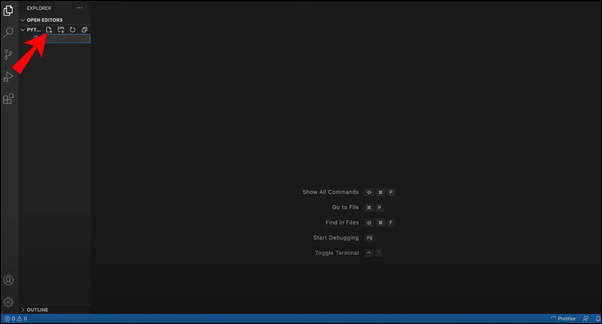
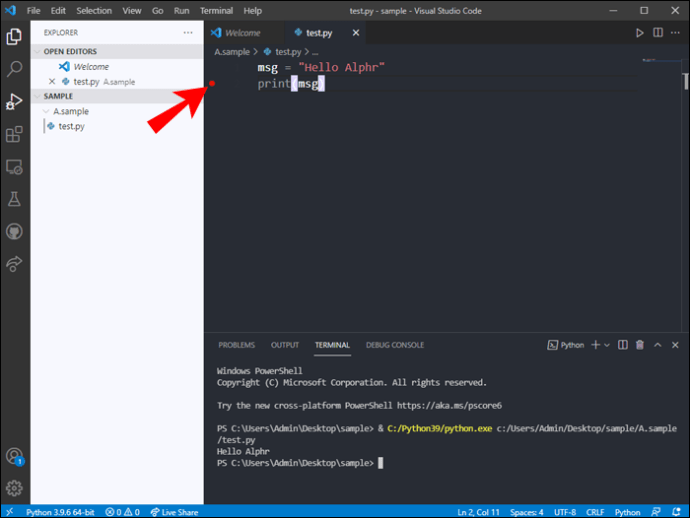
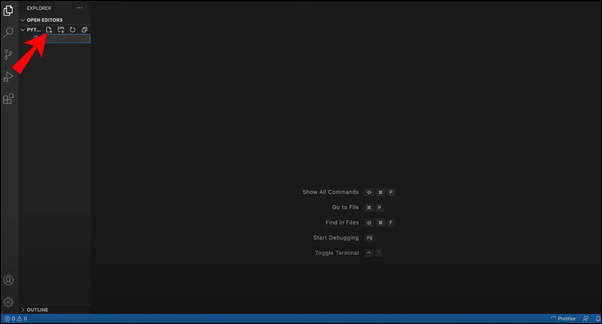
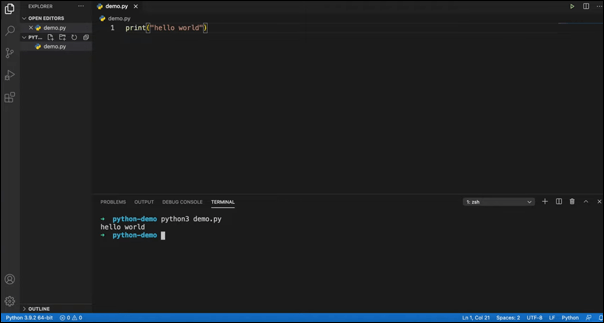
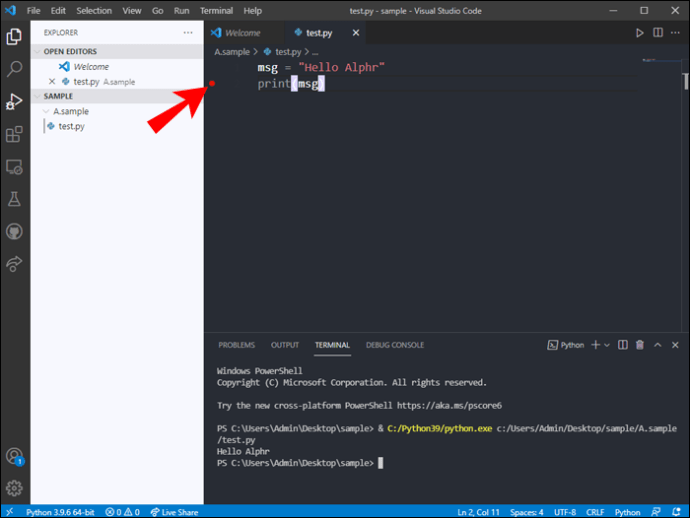
- Создайте исходный файл Python.

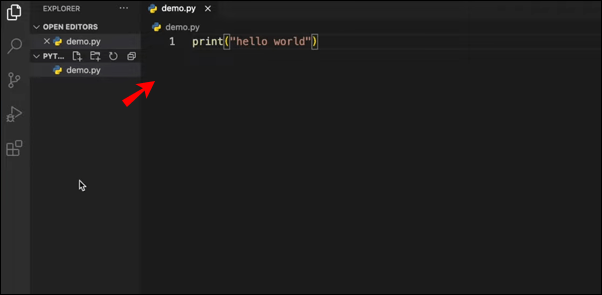
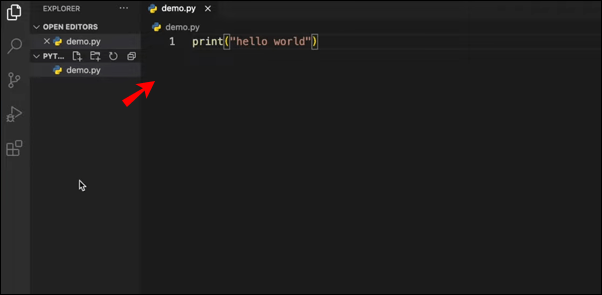
- Начните кодировать на Python.

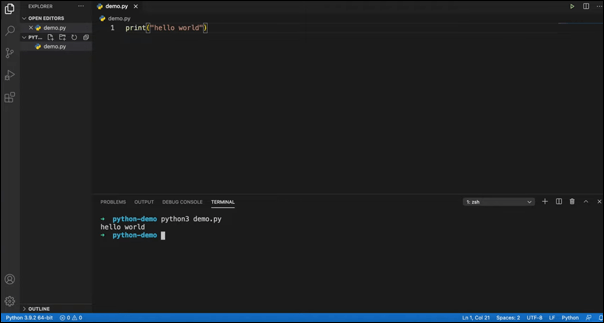
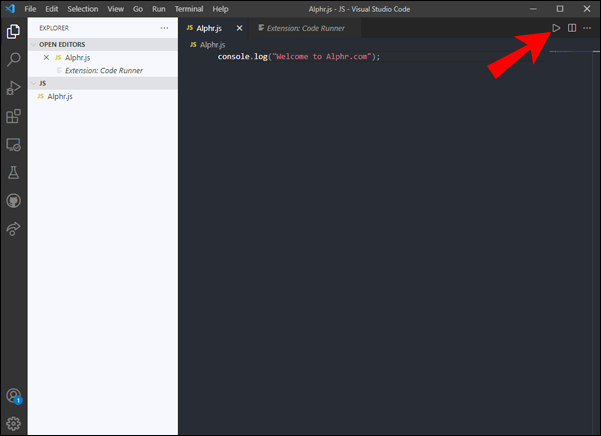
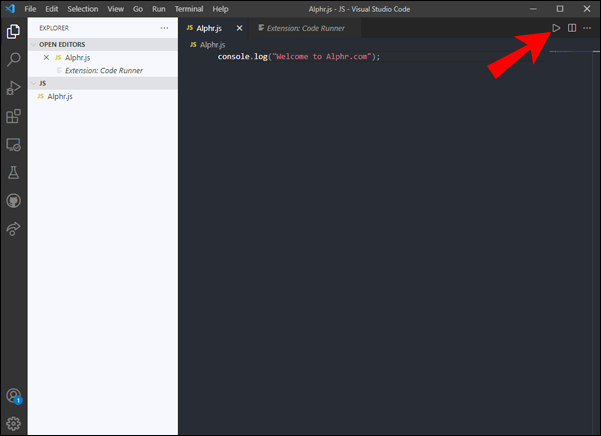
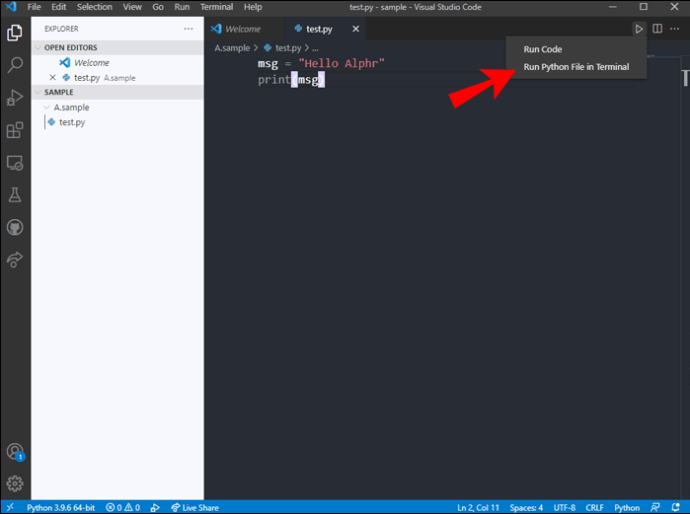
- Запустите код Python, нажав кнопку «Воспроизвести» в правом верхнем углу редактора.

Интерпретатор, который вы устанавливаете, зависит от ваших потребностей, но VS Code невероятно хорошо работает с Python независимо от вашего выбора интерпретатора.
Как запустить JS-код в VS Code
JavaScript работает даже лучше в VS Code, так как последний уже имеет JavaScript IntelliSense, рефакторинг и дополнительные расширенные функции для языка. Поскольку VS Code так хорошо работает с JS Code, требуется небольшая предварительная настройка, чтобы сразу начать работу.
Вот как вы будете запускать код JavaScript в VS Code:
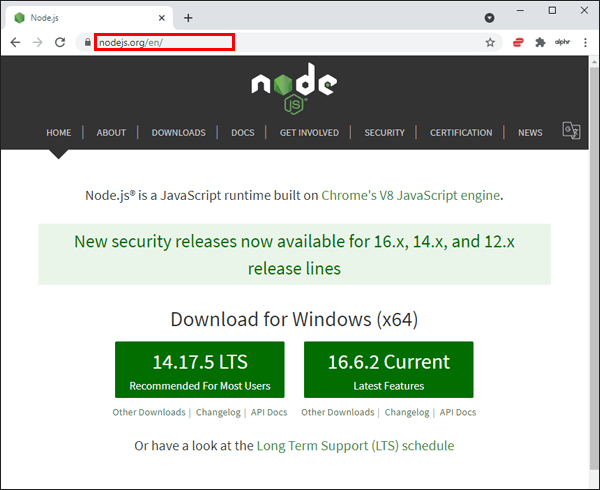
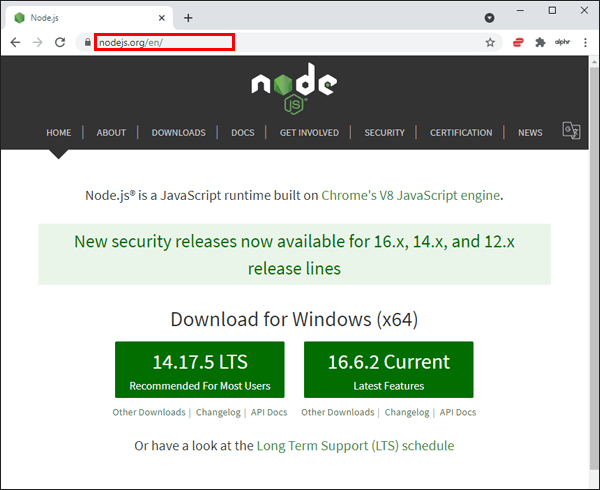
- Загрузите и установите NodeJS на свой компьютер.

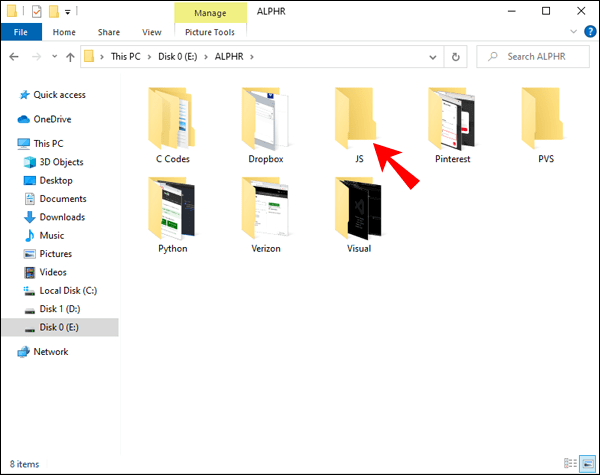
- Запустите VS Code и создайте новую папку.

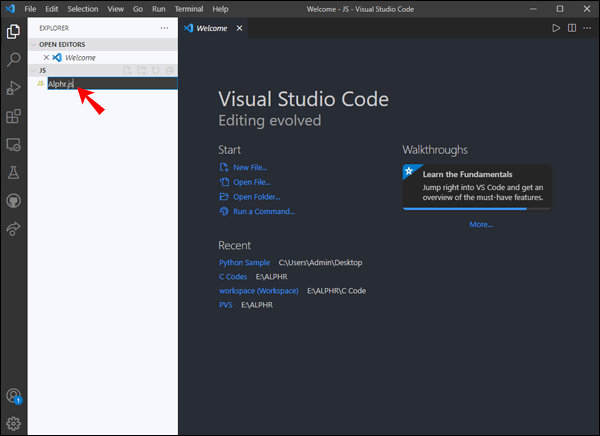
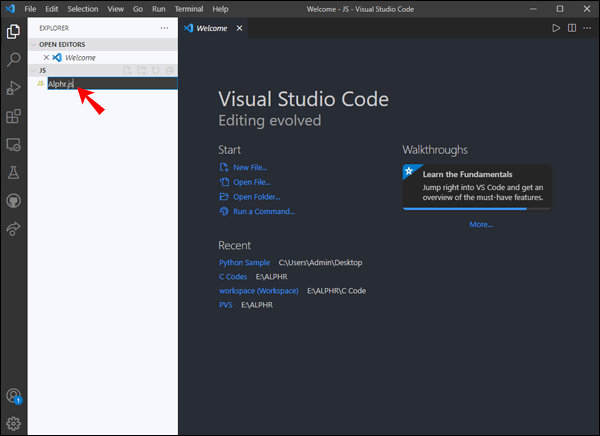
- Напишите в JS и назовите файл с расширением .js.

- Сохраните изменения.

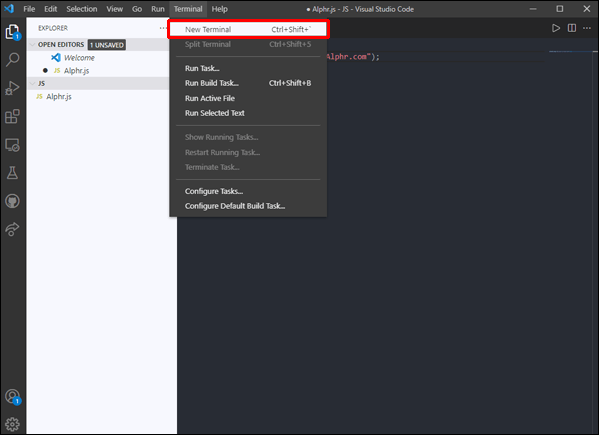
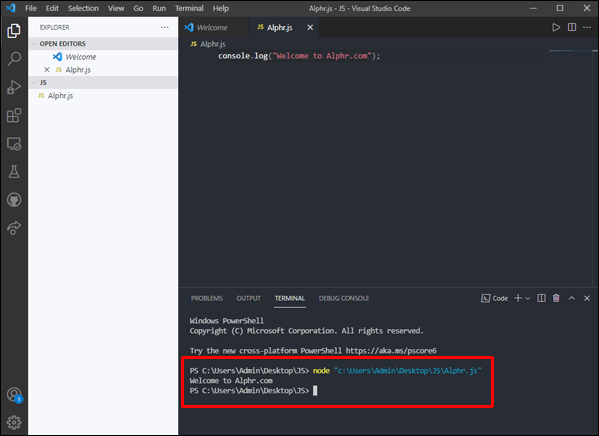
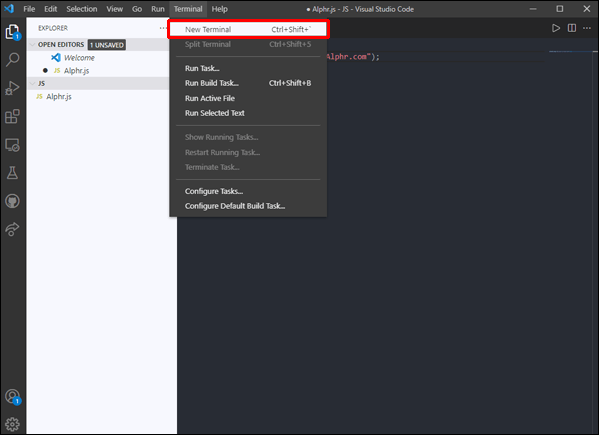
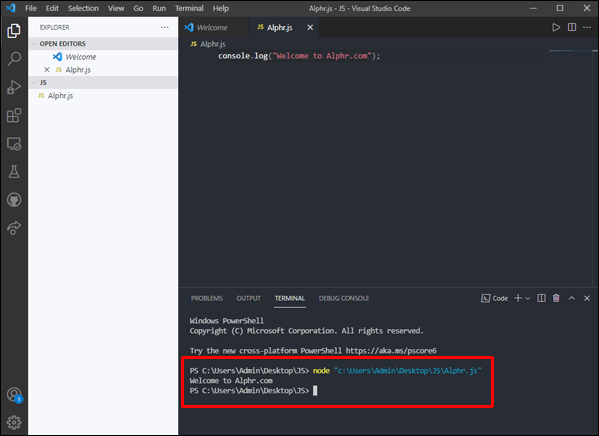
- Откройте терминал VS Code.

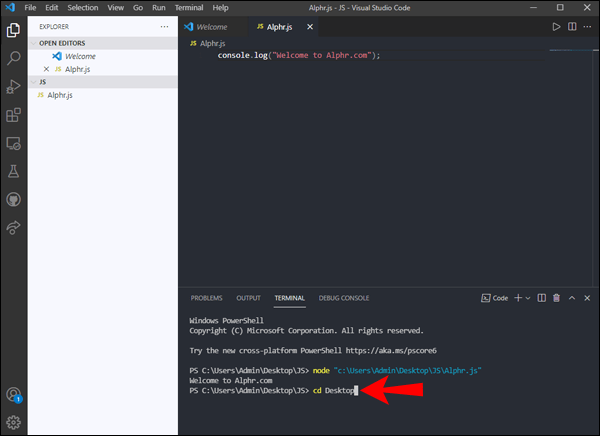
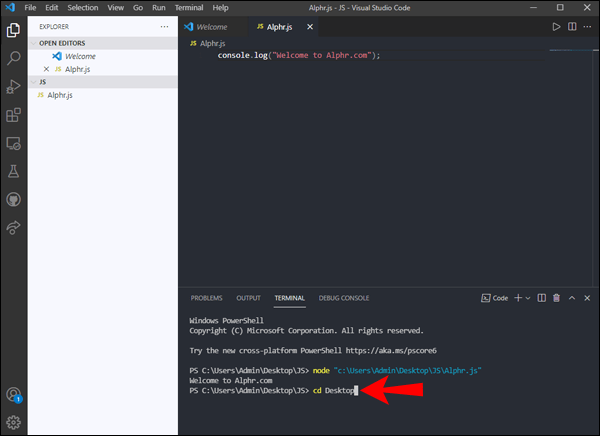
- Тип "
cd yourdirectoryname», Чтобы перейти к коду JavaScript.
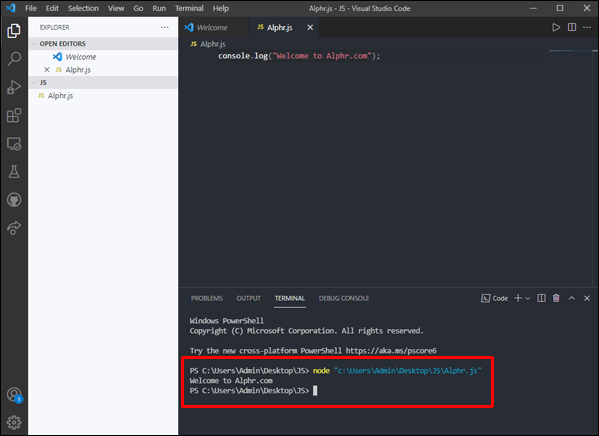
- Если вы хотите проверить вывод кода, введите «
узел yourfilename" и ждать.
Ваш каталог и файлы будут называться по-другому, поэтому мы включили их только в качестве имен заполнителей.
Также существует более простой способ запуска кода JavaScript:
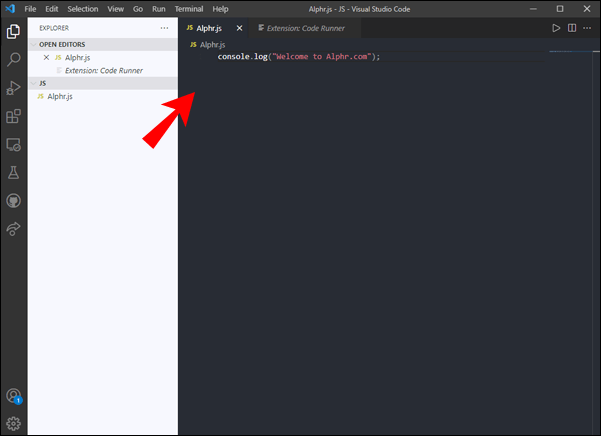
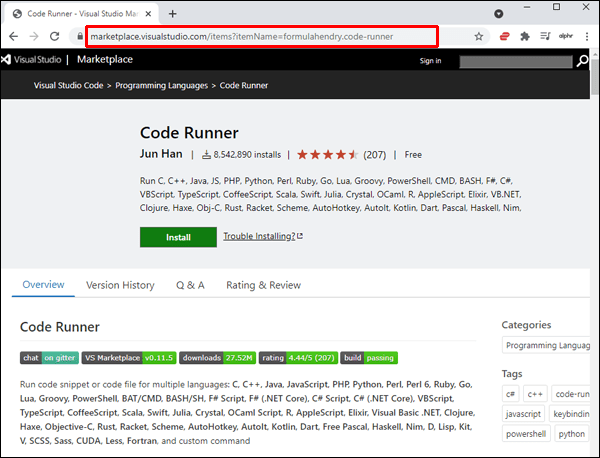
- Установите Code Runner.

- Напишите или откройте файл кода JavaScript.

- Запустите код с помощью Ctrl + Alt + N или любым другим способом.

- Окно вывода покажет ваш код.

Если вы хотите протестировать только несколько строк кода, а затем сохранить их, этот метод отлично подходит. Вы можете закончить в течение минуты и подготовить файл для дальнейшего использования.
Как запустить код с аргументами в VS Code
Аргументы командной строки предназначены для отладки или запуска файлов кода, а VS Code полностью совместим с этими типами кодов и отладки. В этом разделе вы узнаете, как запускать код с аргументами.
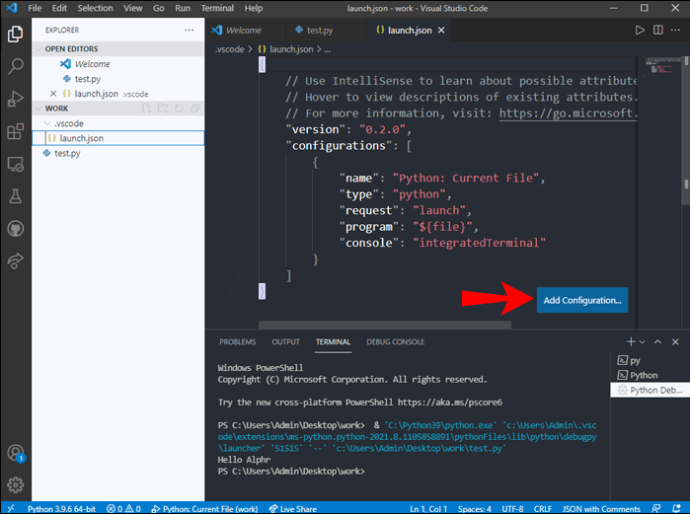
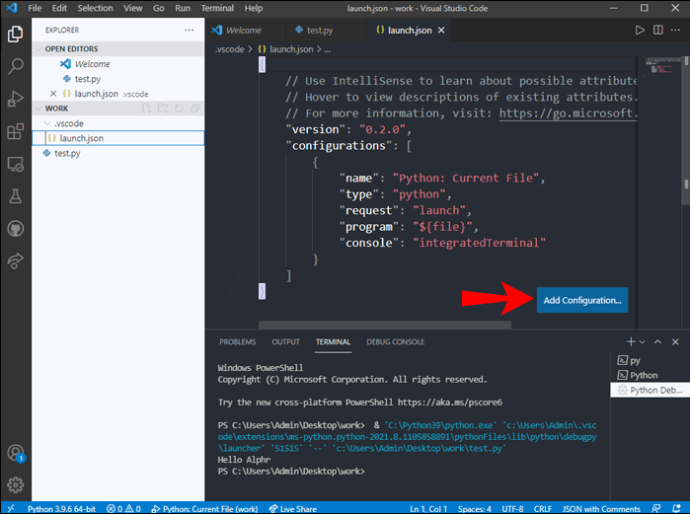
Прежде чем вы это сделаете, вы должны получить «launch.json». Если у вас его нет, вы можете создать его, выполнив следующие действия:
- Перейти к «Беги».

- Выберите «Добавить конфигурацию».

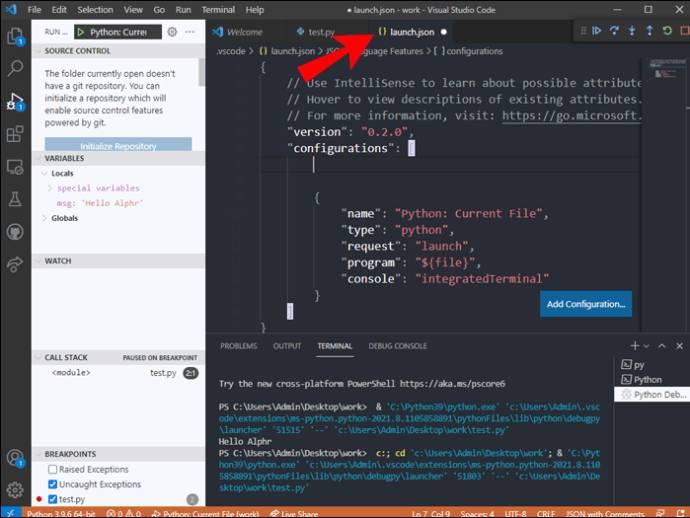
Следующие шаги предназначены для запуска кода с аргументами:
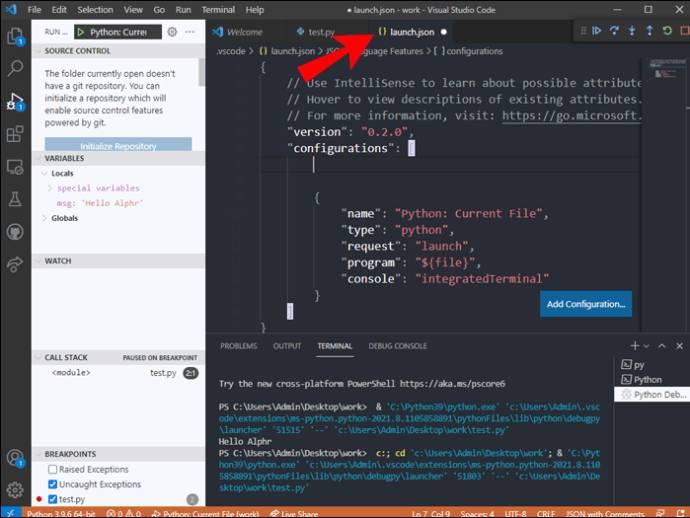
- Откройте launch.json.

- Добавьте свои аргументы.
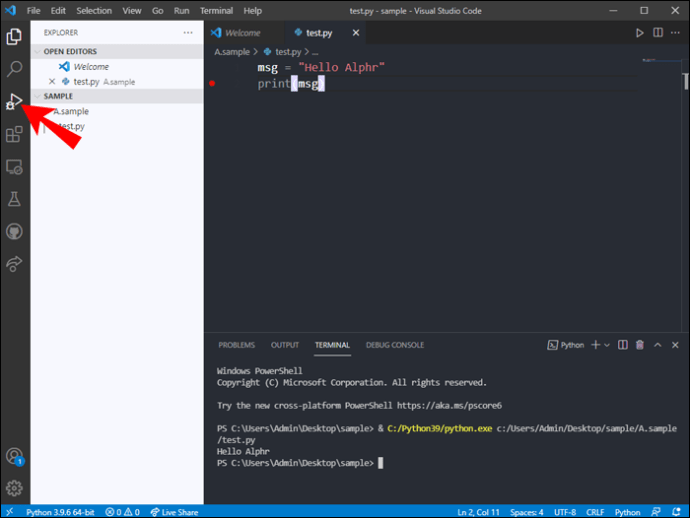
- Выберите файл для отладки.

- Нажмите «Выполнить и отладить», чтобы отладить код.

Это основы запуска вашего кода с аргументами. В данном случае мы говорим о Python, поскольку это простейший пример.
Кодирование стало проще
Обладая этими знаниями, выполнение кода в VS Code должно стать таким же естественным, как дыхание - с достаточной практикой. Различные языки, которые вы можете использовать с VS Code, делают его мощной и простой IDE для освоения. Таким образом, многие разработчики настоятельно рекомендуют начинающим программистам научиться его использовать.
Вам нравится использовать VS Code? Что ты думаешь об интерфейсе? Сообщите нам свои мысли в разделе комментариев ниже.