Visual Studio Code - это сложное программное обеспечение, которое большинство людей используют для начала своего пути к программированию. Его надежные функции, кросс-совместимость и широкий спектр языков программирования делают его одним из наиболее часто используемых инструментов программирования в мире.
Хотя VS Code изначально имеет широкий набор функций, его функциональность может быть улучшена за счет использования расширений, которые могут добавлять дополнительные языки, компиляторы и другие инструменты, улучшающие рабочий процесс программиста.
В этой статье мы покажем вам, как устанавливать расширения в VS Code, а также обсудим некоторые из самых полезных и популярных расширений.
Как установить расширения в VS Code
VS Code имеет интегрированную торговую площадку расширений, которая используется для поиска, установки и / или управления вашими расширениями. Вот как установить расширение через VS Code Marketplace:
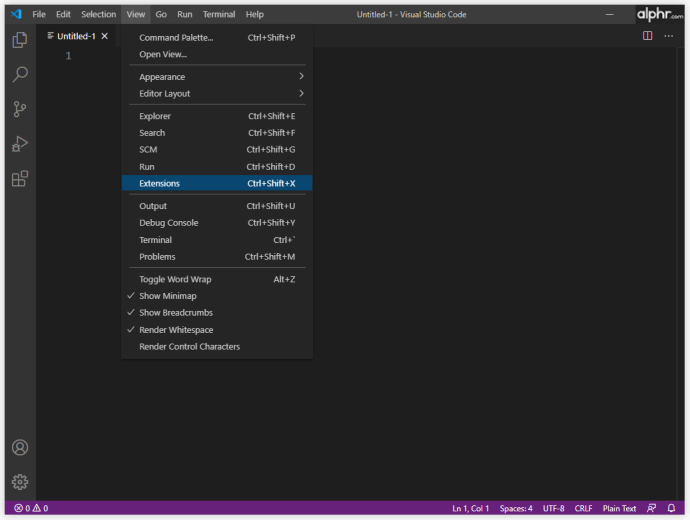
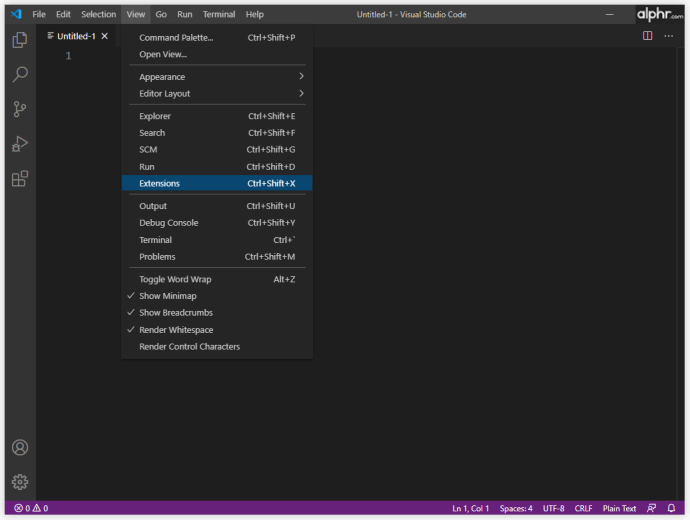
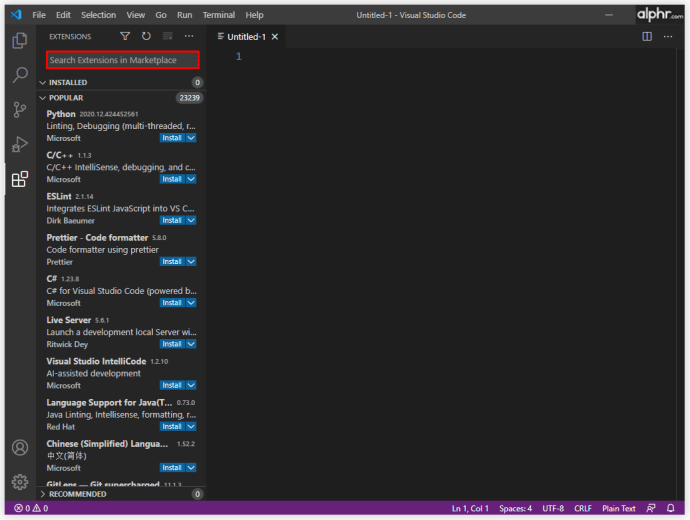
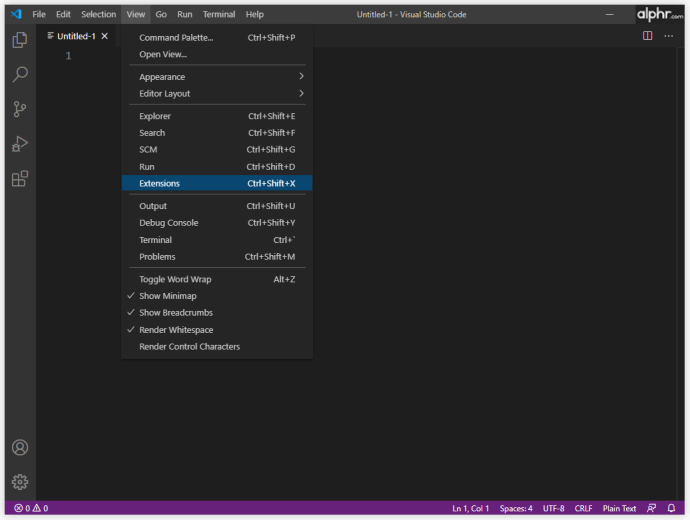
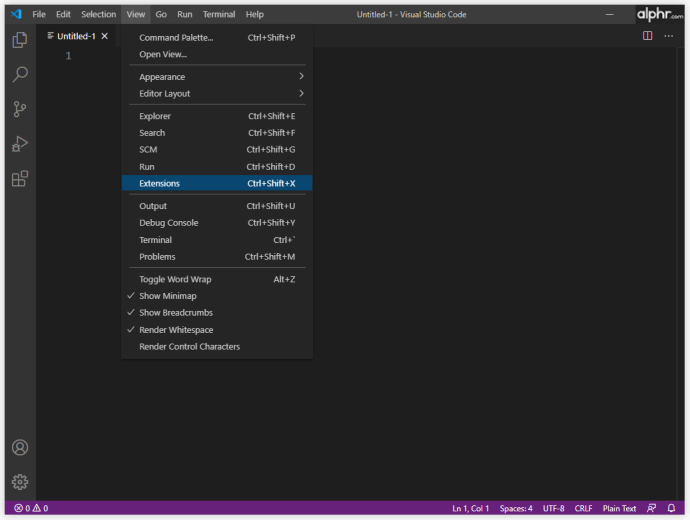
- Нажмите кнопку «Расширения» на панели действий. Он находится на стороне клиента VS Code. Кроме того, вы можете использовать сочетание клавиш «Ctrl + Shift + X», чтобы открыть экран «Расширения».

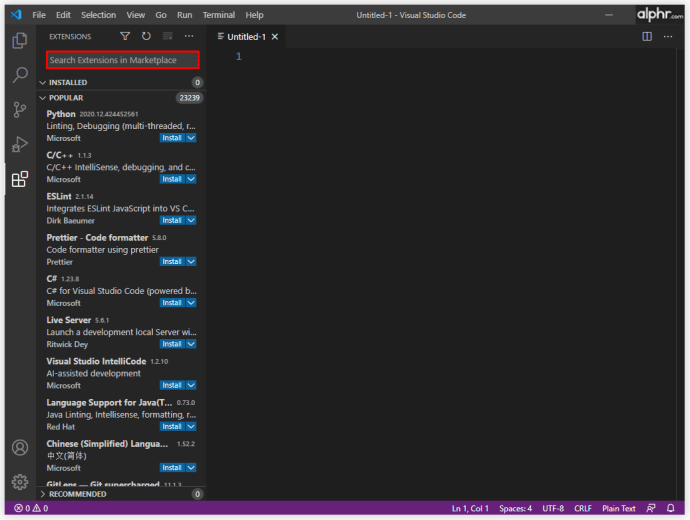
- Вы попадете в список «Расширения». VS Code автоматически сортирует расширения по популярности. Вы также можете использовать поле поиска в верхней части страницы, чтобы отфильтровать результаты.

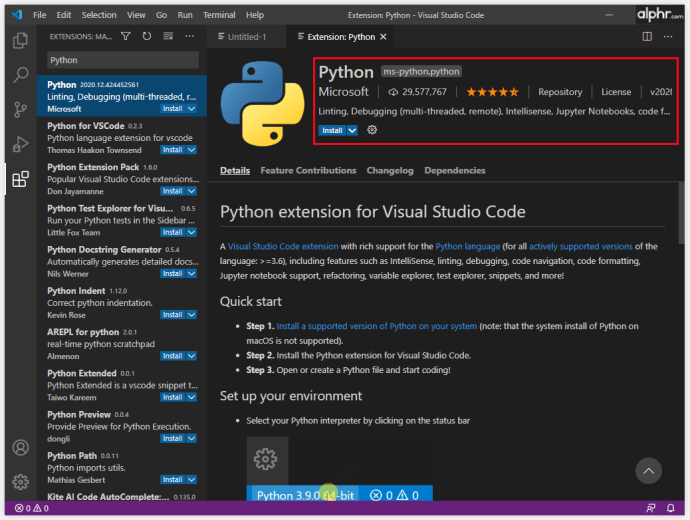
- Каждое расширение в списке будет иметь краткое описание, количество загрузок (количество загрузок), имя издателя и рейтинг от нуля до пяти звезд.

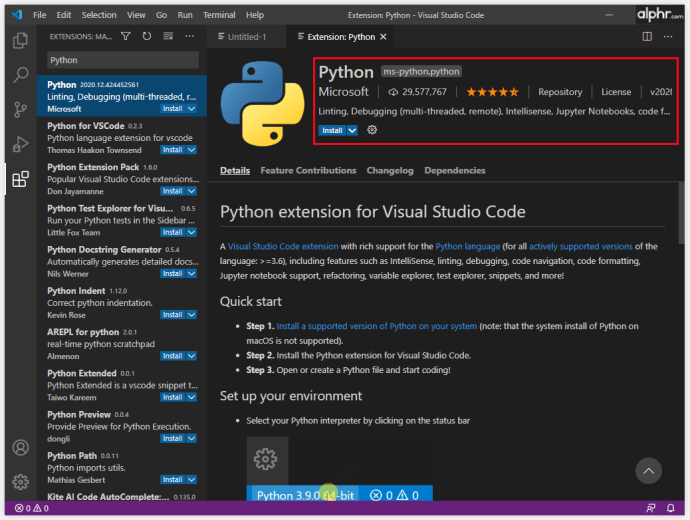
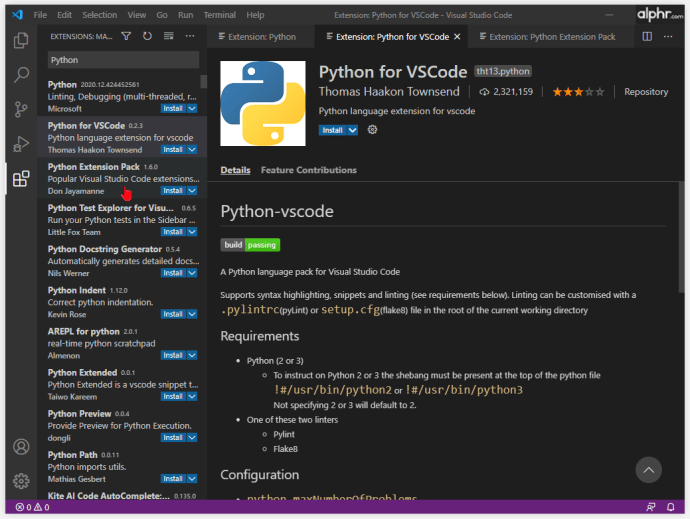
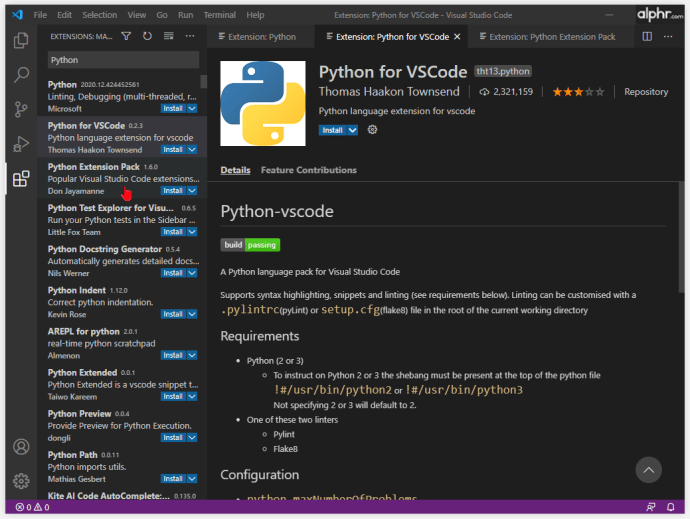
- Вы можете щелкнуть каждое расширение в списке, чтобы просмотреть более подробную информацию, прежде чем совершать загрузку. Подробная информация включает журнал изменений, часто задаваемые вопросы и список вкладов и зависимостей, которые расширение дает и требует от VS Code, соответственно.

- Если вы используете прокси-сервер для доступа в Интернет, вам необходимо настроить VS Code для использования прокси-сервера, а также для подключения к Интернету и загрузки расширений.
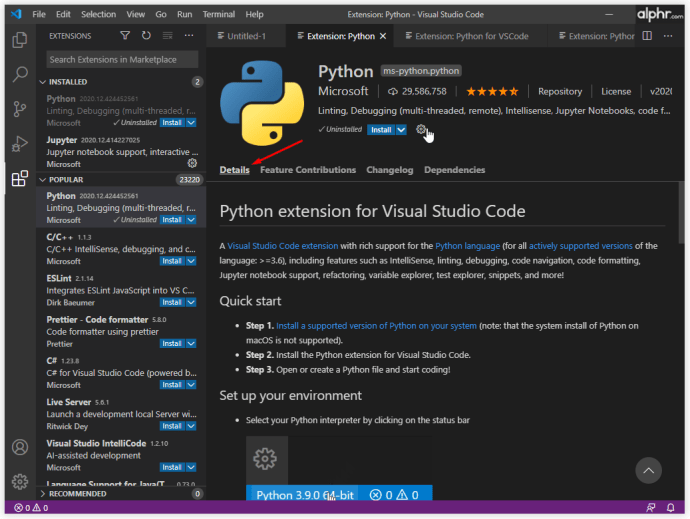
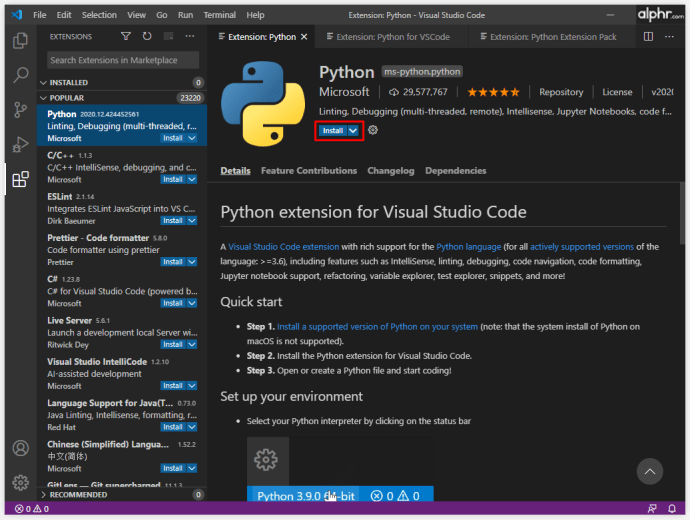
- Найдя расширение, которое хотите установить, нажмите на сведения о нем.

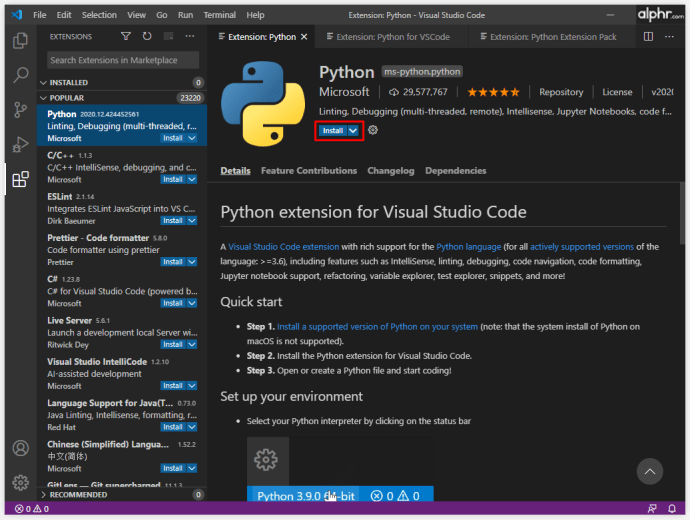
- Вы увидите кнопку «Установить» под названием расширения.

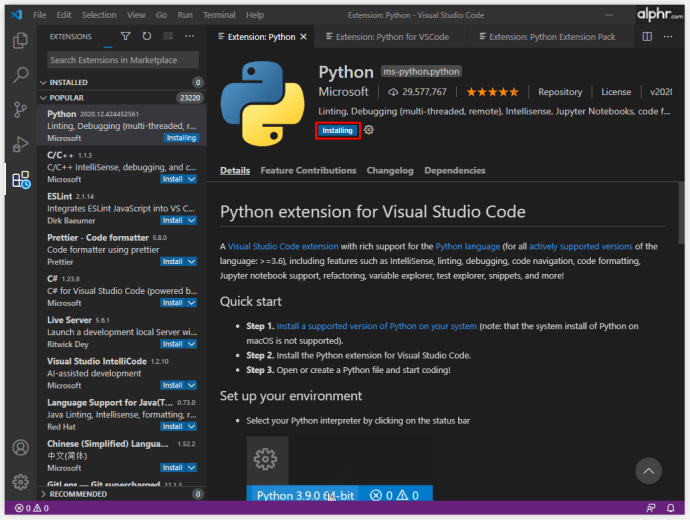
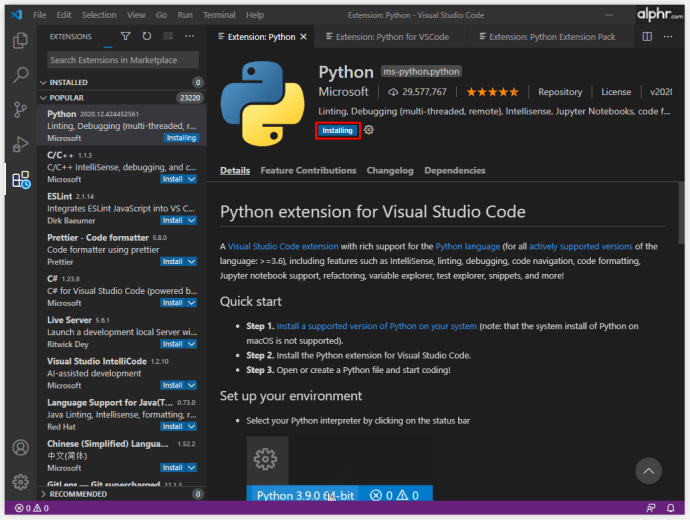
- Нажмите кнопку «Установить», и расширение автоматически загрузится и установится на ваше устройство.

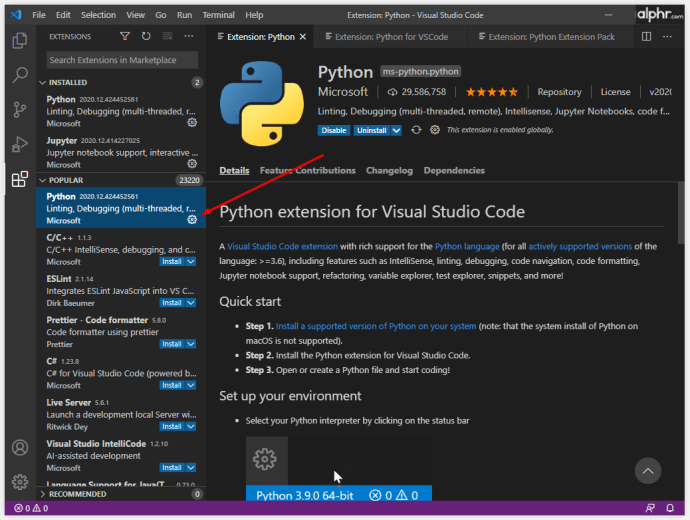
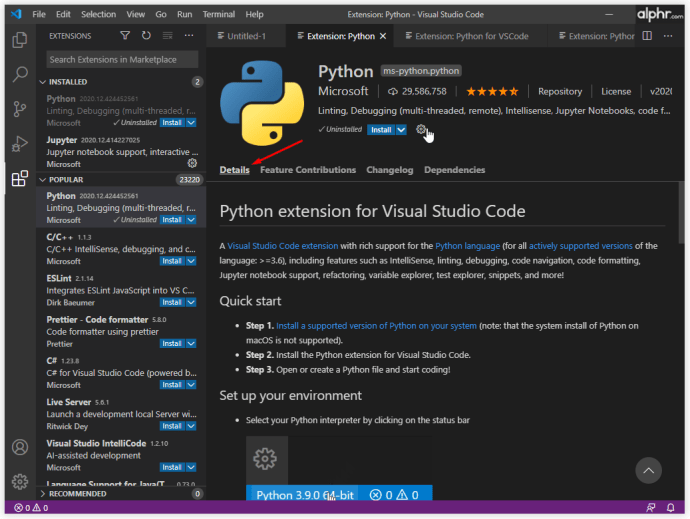
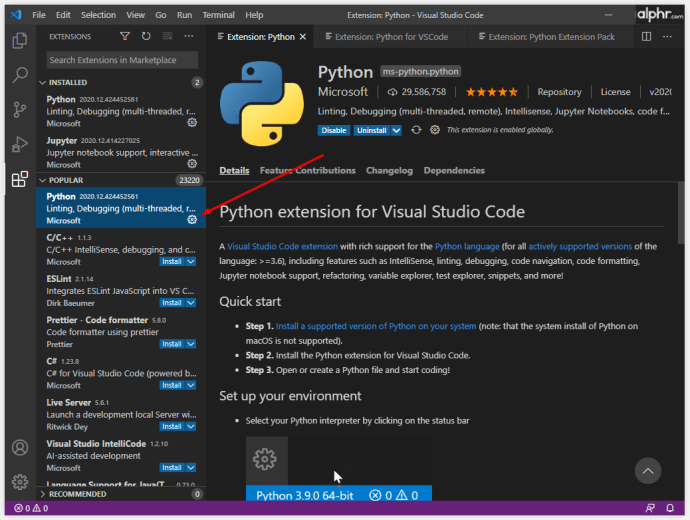
- Кнопка «Установить» теперь изменится на кнопку «Управление», которая выглядит как шестеренка.

Расширения - отличный способ настроить и расширить возможности VS Code в соответствии с вашими личными или профессиональными потребностями. Компьютер, подключенный к Интернету без прокси-сервера, обычно не имеет проблем с загрузкой и автоматической установкой расширений через интегрированный магазин.
Обратите внимание, что для работы некоторых расширений может потребоваться предварительная установка других расширений. Полный список зависимостей расширения можно найти на странице сведений о нем.
Существуют и другие методы, которые могут помочь пользователям получить расширения VS Code и не требуют подключения к Интернету.
Как скачать расширения для VS Code
Если вам нужно расширение VS Code для устройства, которое не подключено к Интернету, есть обходной путь для доступа к расширениям, однако вам понадобится второе устройство с доступом в Интернет. Вот что вам нужно сделать:
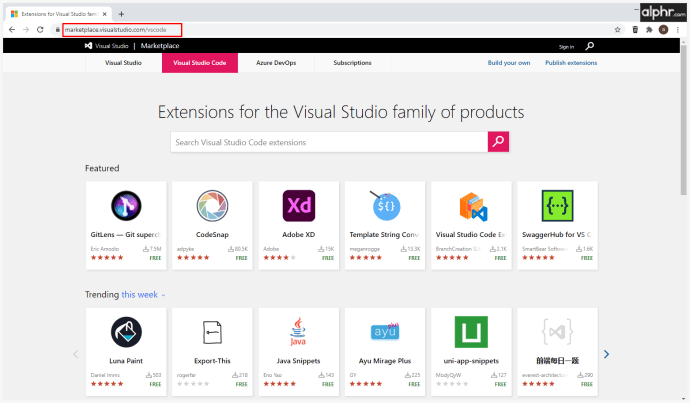
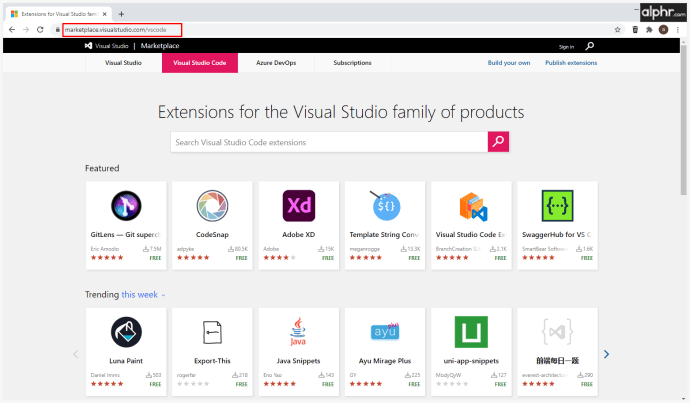
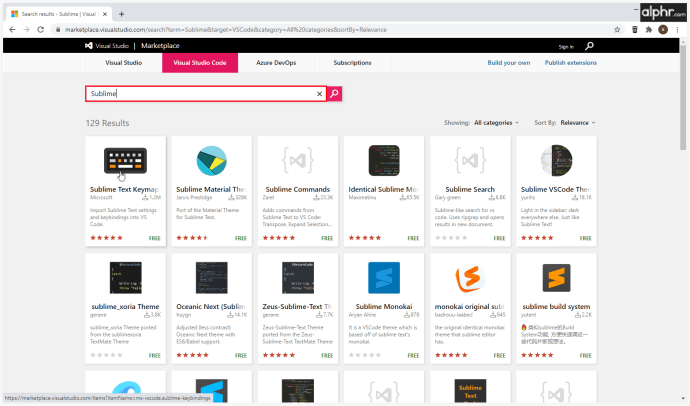
- На устройстве с активным подключением к Интернету откройте любой браузер и перейдите по URL-адресу VS Code Marketplace.

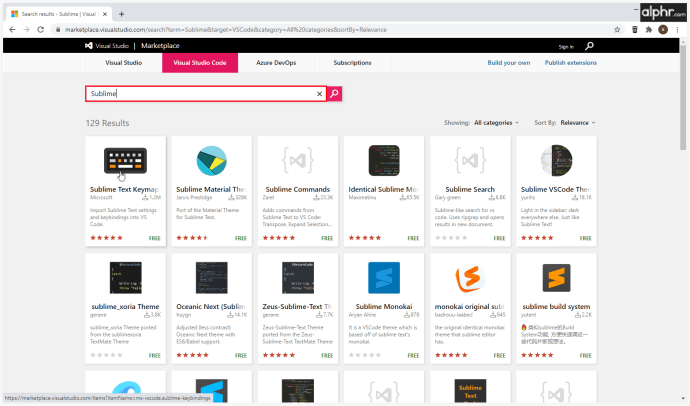
- Используйте функцию поиска, чтобы указать свои предпочтения. Кроме того, на торговой площадке напрямую перечислены самые популярные и полезные товары.

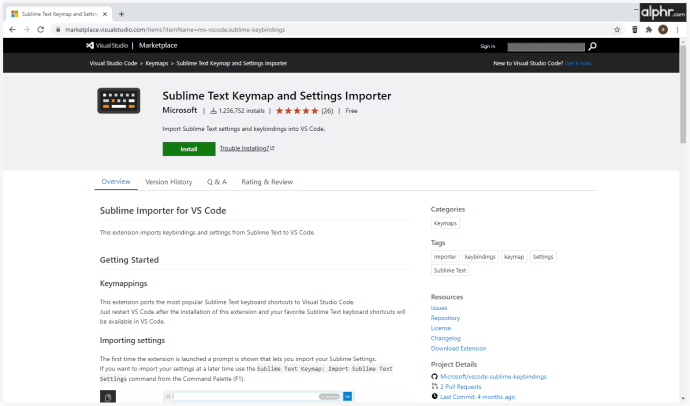
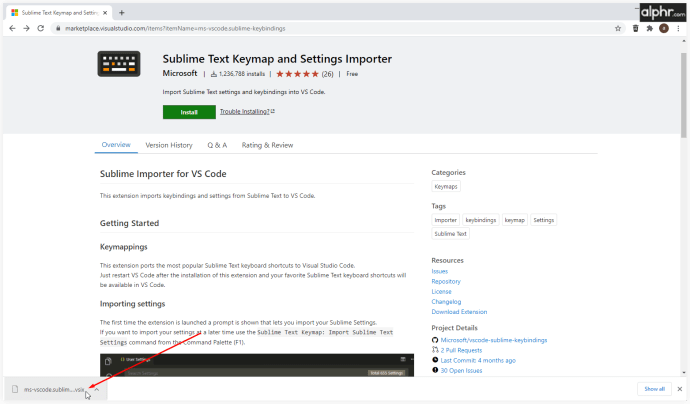
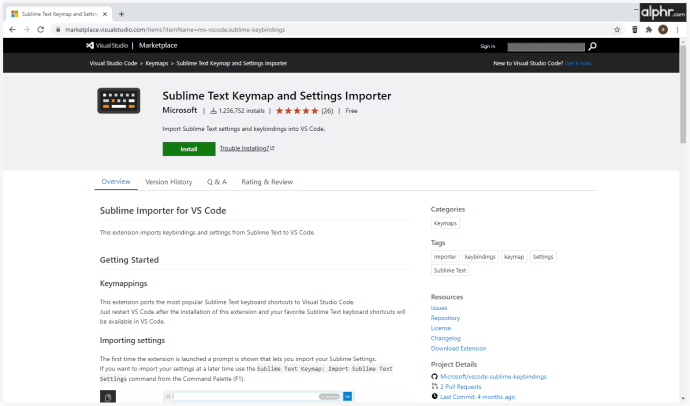
- Нажмите на интересующее вас расширение. Откроется страница с более подробной информацией о расширении, включая краткое описание, имя издателя, вкладки с некоторыми часто задаваемыми вопросами и полный журнал изменений версии.

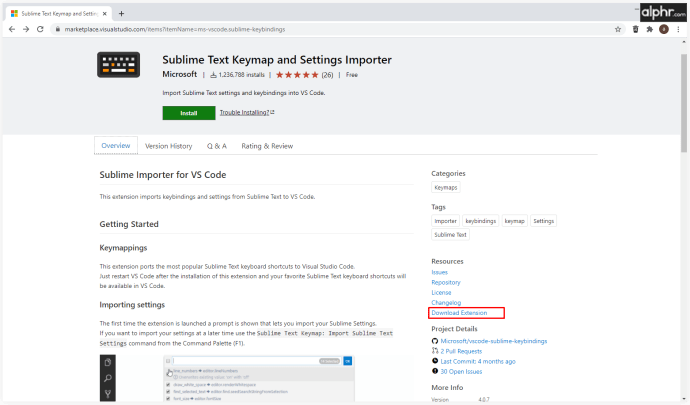
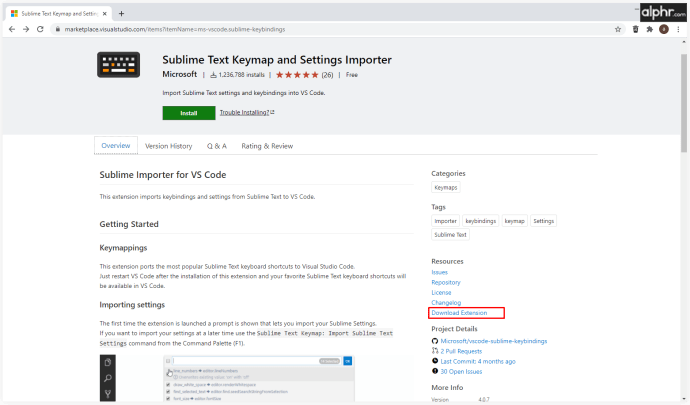
- Нажмите кнопку «Загрузить расширение» в правой части страницы. Не нажимайте кнопку «Установить» вверху, так как это начнет установку расширения на текущее устройство.

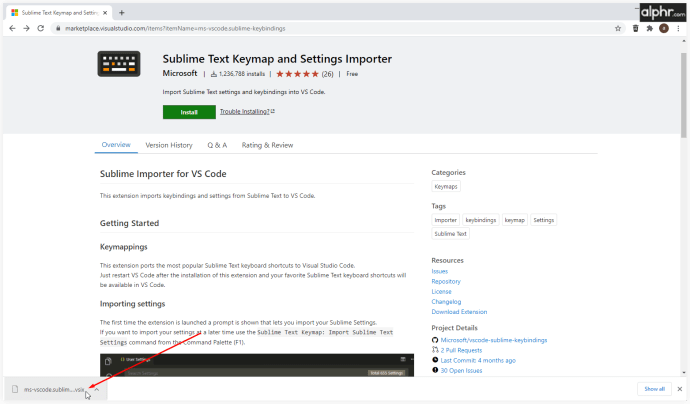
- При загрузке будет создан файл .VSIX, который можно передать на машину, которая в нем нуждается.

Загрузка расширения таким способом не приводит к его установке. Файл .VSIX не может быть прочитан какой-либо программой, кроме той, которая используется для установки расширения VS Code. Если вы откроете файл .VSIX вручную, вы можете получить ошибки.
Как установить расширения для VS Code в автономном режиме
В то время как большинство компьютеров в наши дни подключены к Интернету, некоторые устройства не имеют этого подключения по соображениям безопасности или для особых профессиональных нужд. К счастью, компьютер не должен быть подключен к Интернету для установки расширения. Однако вам по-прежнему нужен способ скачать расширение.
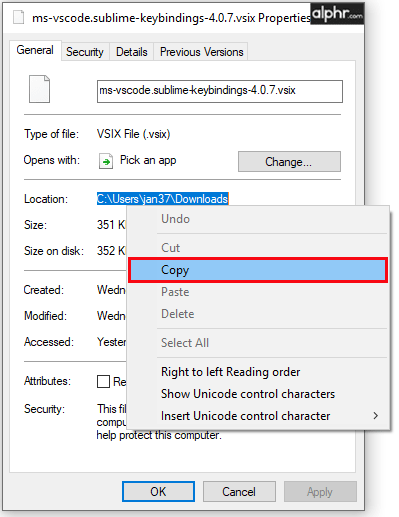
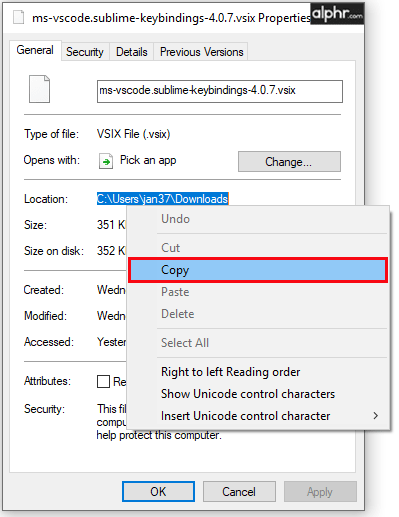
Выполните действия, описанные в предыдущем разделе этой статьи, чтобы загрузить расширение на другое подключенное устройство, а затем скопируйте сгенерированный файл .VSIX. По очевидным причинам используйте носитель передачи, который не зависит от подключения к Интернету, например USB-накопитель, внешний жесткий диск или твердотельный накопитель.
Обратите внимание: если у расширения есть зависимости, вам также необходимо загрузить их и сначала установить.
После того, как расширение будет перенесено на компьютер, на котором вы хотите его установить, выполните следующие действия:
- Первым вариантом установки нового расширения должно быть открытие файла .VSIX расширения. Если на устройстве установлен VS Code, старые версии программного обеспечения смогут установить расширение вручную отсюда. Следуйте инструкциям по установке, чтобы успешно интегрировать расширение в VS Code. Если расширение установлено, вы можете проигнорировать другие шаги.
- Если описанный выше метод не работает, есть обходной путь. Следуй этим шагам.
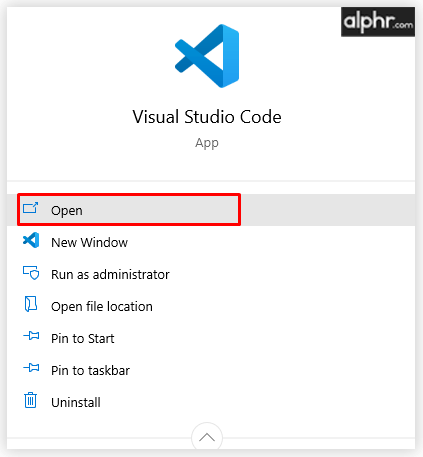
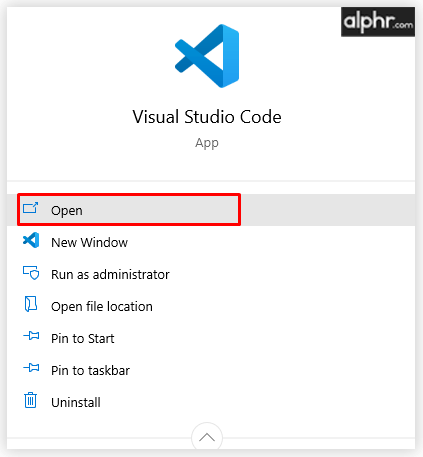
- Откройте VS Code.

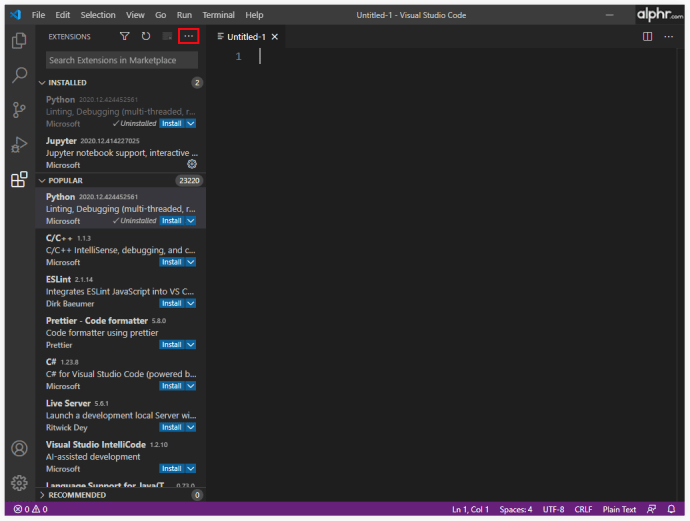
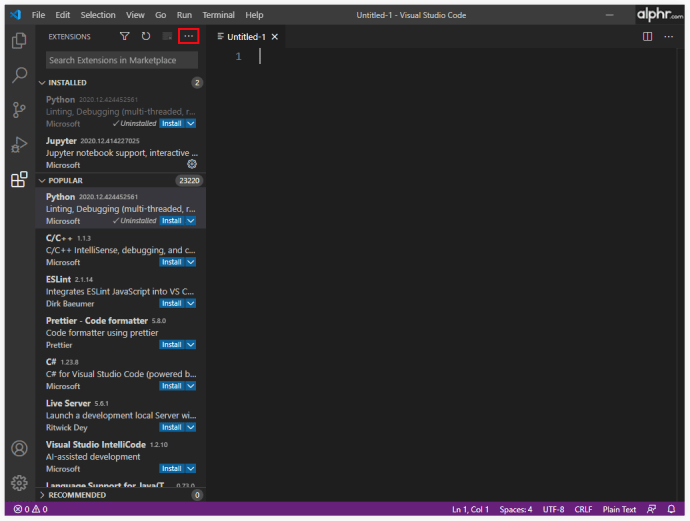
- Откройте боковую панель «Расширения» (вы можете использовать «Ctrl + Shift + X»).

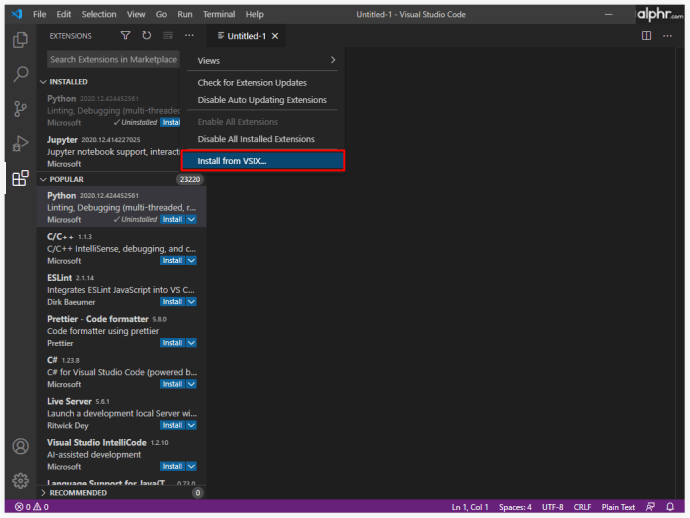
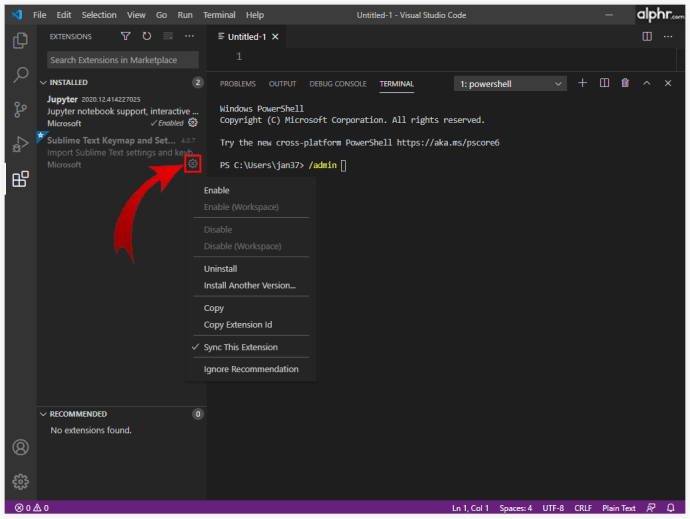
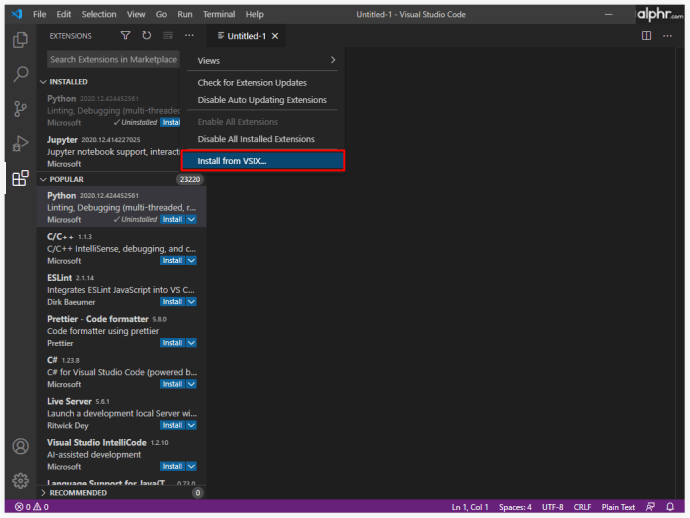
- Щелкните значок с многоточием в правом верхнем углу меню.

- Выберите «Установить из VSIX…»

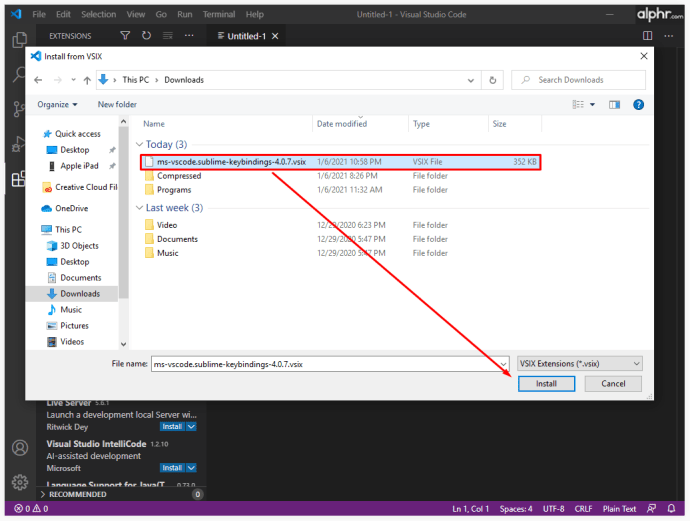
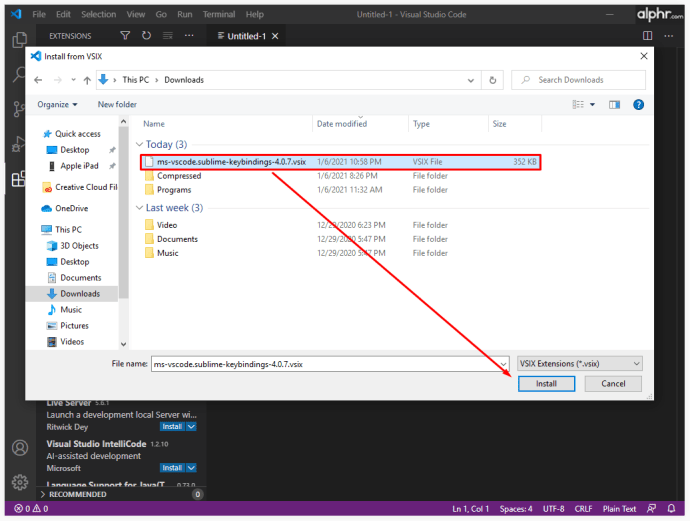
- VS Code откроет браузер документов. Найдите переданный файл .VSIX и выберите его.

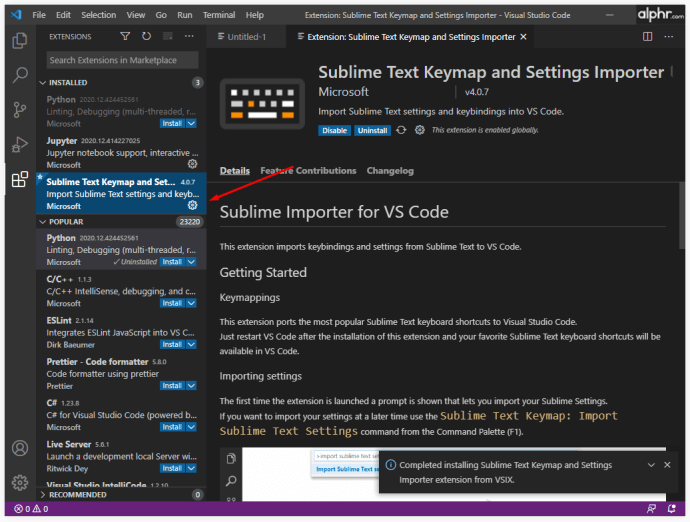
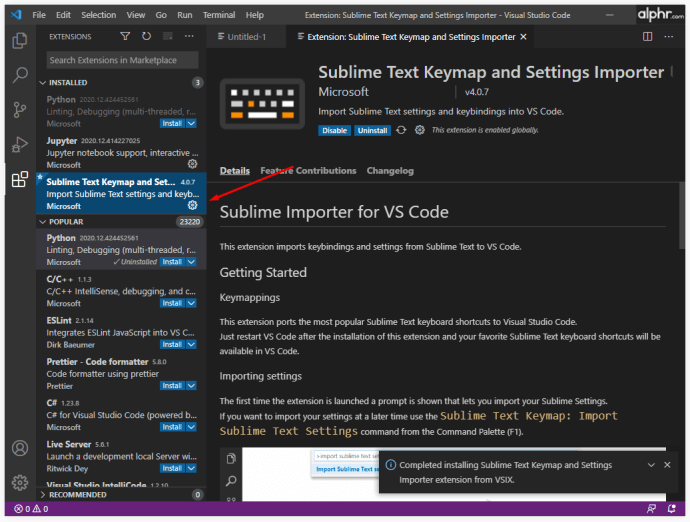
- VS Code начнет процесс установки расширения.
- После установки расширения вы сможете увидеть его в меню «Расширения» и соответствующим образом управлять им.

- Откройте VS Code.
Как установить расширение в VS Code с помощью командной строки
Для наиболее технически подкованных из вас VS Code имеет интеграцию с командной строкой, которая позволяет реплицировать большинство его функций с помощью командных строк.
Вот как открыть командную строку в VS Code:
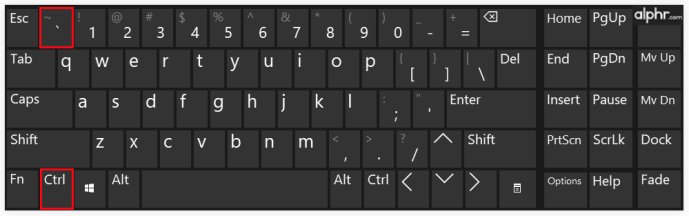
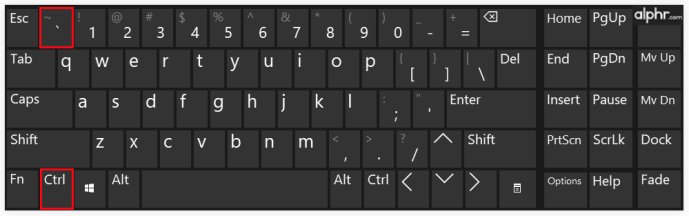
- Используйте сочетание клавиш «Ctrl +« »(обратная кавычка).

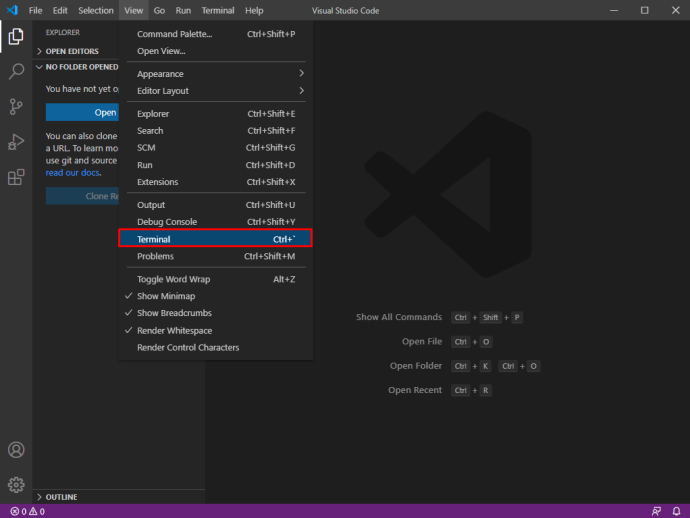
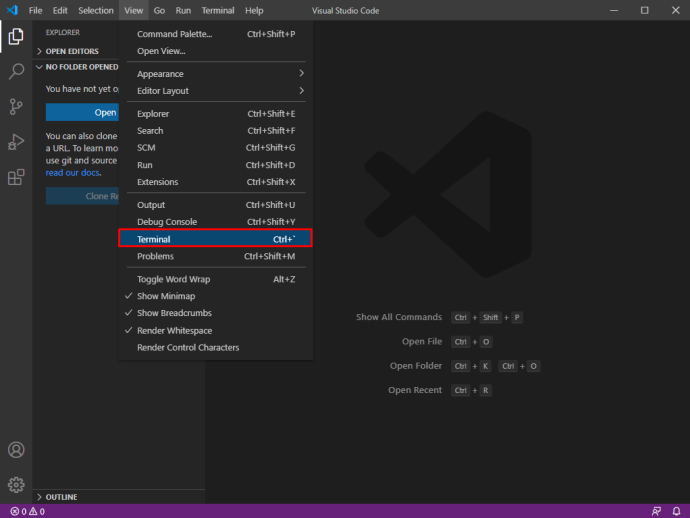
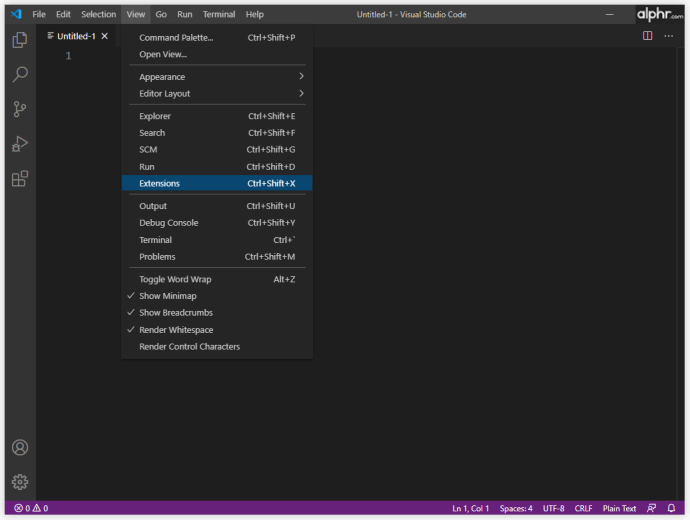
- Перейдите в «Просмотр», а затем выберите «Терминал» в меню.

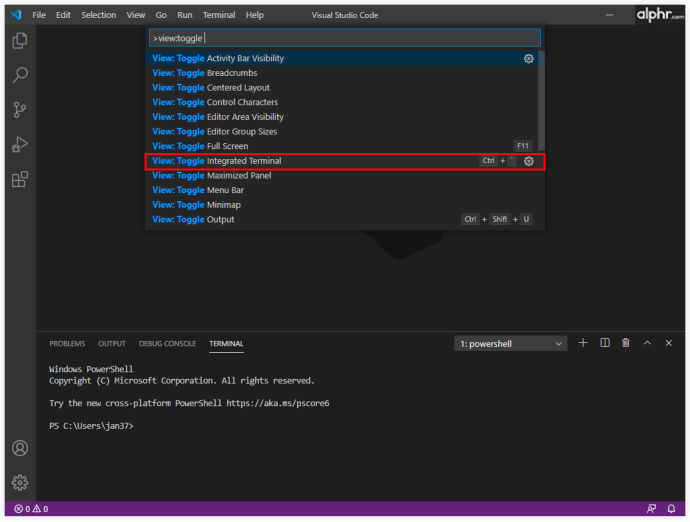
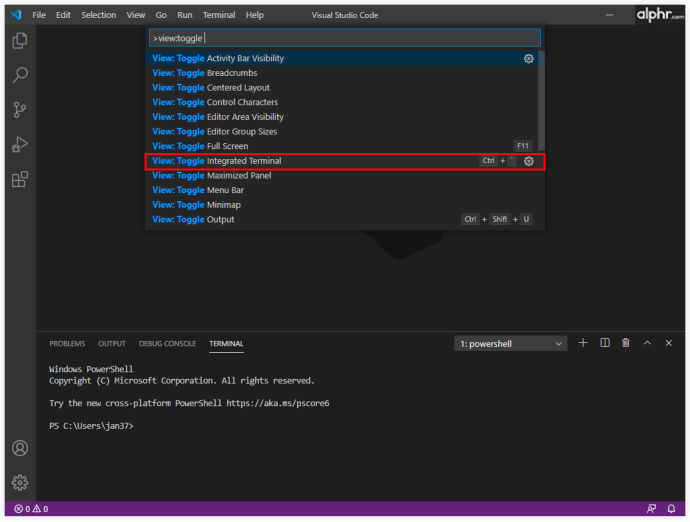
- Используйте палитру команд («Ctrl + Shift + P»), а затем используйте «Просмотр: переключить интегрированный терминал».

Когда откроется командная строка, используйте следующую команду для установки новых расширений:
«–Install-extension»

Вам необходимо указать полное имя расширения, заменив аргумент «», который обычно имеет формат «publisher.extension». Полное имя расширения также можно найти в URL-адресе расширения на VS Code Marketplace после аргумента itemName =.
Как установить расширения в VS Code для всех пользователей
Предположим, что машина, на которой запущен VS Code, используется разными людьми, использующими отдельные профили для доступа к ней. В этом случае не все из них получат установку расширения, когда процесс выполняется автоматически. Интегрированная торговая площадка VS Code установит расширение только на экземпляр программы текущего пользователя. Затем установку необходимо будет повторить для каждого пользователя, которому требуется расширение.
Однако есть обходной путь, который установит расширение для всех пользователей на машине. Вот что вам нужно сделать:
- Используйте онлайн-торговую площадку VS Code, чтобы загрузить файл расширения .VSIX, как описано в разделе «Как загрузить расширения для VS Code» выше.
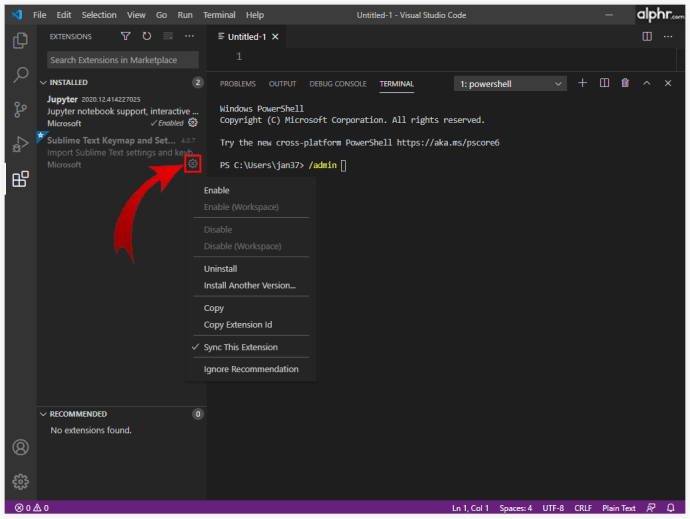
- Найдите приложение с именем «VSIXInstaller.exe».

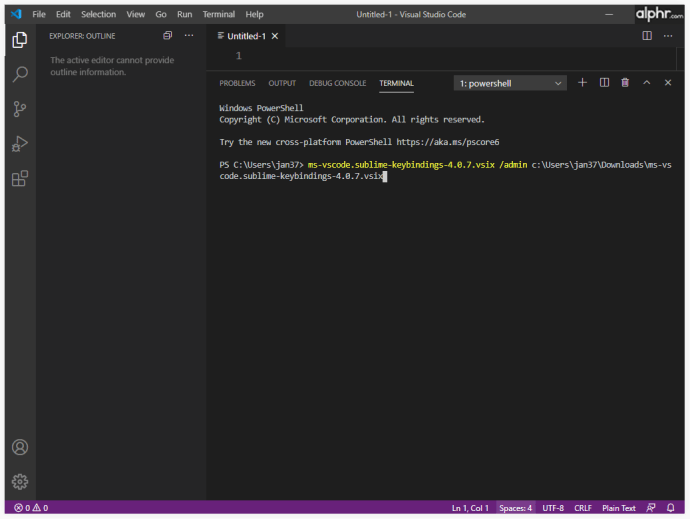
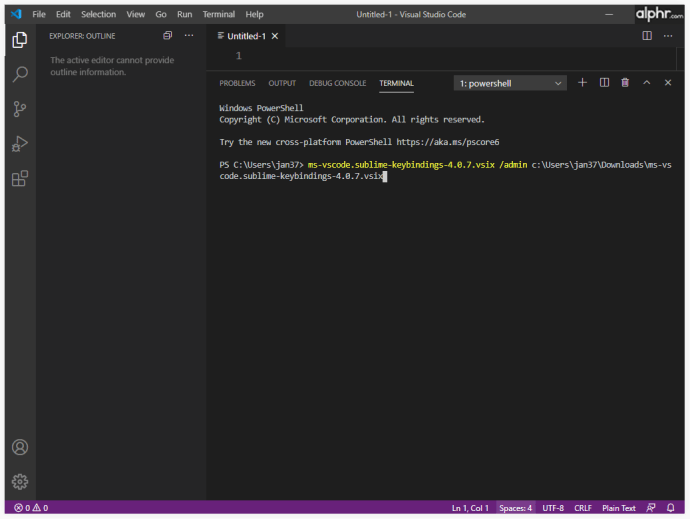
- Используйте параметр «/ admin» при вызове программы установки, чтобы установить расширение для всех пользователей. Например: «VSIXInstaller.exe / admin путь_к_файлу.vsix». Вы можете использовать командную строку VS Code, чтобы попытаться ускорить этот процесс.

Некоторые расширения поставляются с прикрепленными установщиками, которые позволят вам установить их для всех пользователей, если во время установки отмечены правильные проверки.
Если вышеуказанные методы не работают, единственное решение - вручную использовать метод установки .VSIX, описанный в сегментах «Автономный» или «Командная строка».
Как управлять расширениями в VS Code
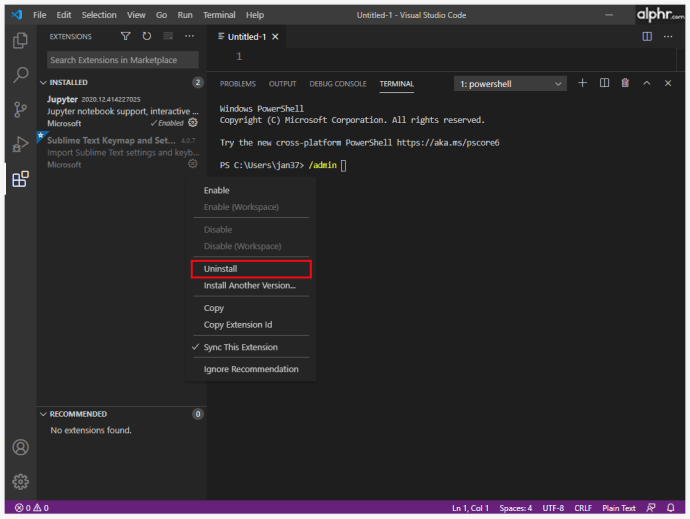
Управление расширениями позволяет максимально эффективно использовать платформу VS Code. Каждое расширение можно включить, отключить или удалить прямо из меню «Расширения»:
- Откройте меню «Расширения».

- Перечисленные расширения обычно находятся в следующем порядке: включено> отключено> рекомендовано.

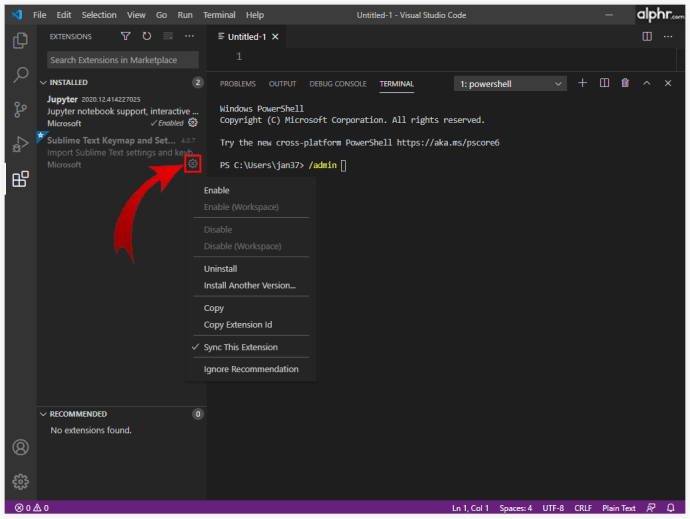
- Если вы хотите управлять расширением, нажмите значок шестеренки справа от его записи в списке, затем выберите нужные параметры управления из раскрывающегося списка.

Кроме того, вы можете просматривать расширения и управлять ими из командной строки. Если вы предпочитаете использовать командную строку для управления расширениями, вот некоторые из ее дополнительных функций:
- «–Uninstall-extension» удаляет расширение. Используйте полное имя расширения в аргументе «», как при его установке.
- «–List-extensions» перечислит все установленные расширения на устройстве.
- «–Show-versions» можно использовать вместе с командой list для отображения версий установленных расширений. Это может быть полезно для определения необходимости обновления некоторых расширений.
- «–Disable-extensions» отключит все расширения. VS Code по-прежнему будет указывать их как «Отключено» в меню «Расширения», но расширение не будет активным.
- «–Enable -hibited-api» включает предлагаемые расширением функции API. Для аргумента «» необходимо указать полное имя расширения.
Командная строка имеет множество применений, помимо управления расширениями, которые могут быть рассмотрены в другом случае.
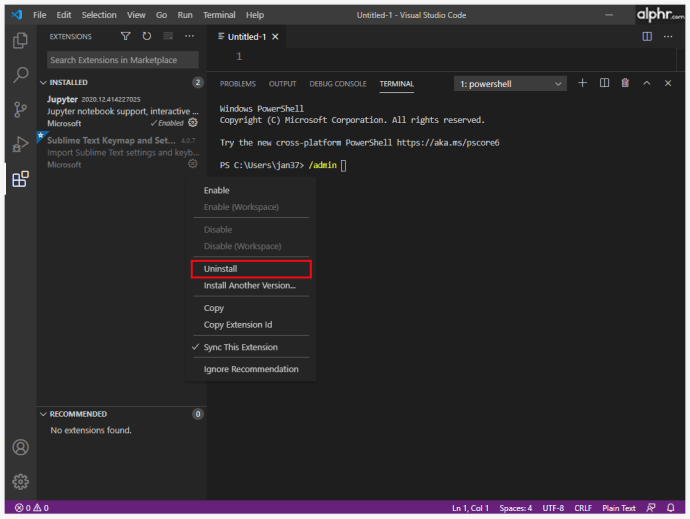
Как удалить расширение из VS Code
В процессе программирования могут появиться дополнительные расширения, которые вам не понадобятся, или вы встретите те, которые имеют больше возможностей и сделают другие ненужными. Вот как удалить расширения:
- Откройте VS Code.

- Откройте меню «Расширения».

- Щелкните значок шестеренки рядом с расширением, которое хотите удалить.

- Выберите «Удалить», чтобы удалить расширение с вашего устройства. Вам будет предложено перезагрузить VS Code.

- Или используйте команду «–uninstall-extension» в терминале VS Code. В качестве аргумента «» укажите полное имя расширения (publisher.extension).
В качестве альтернативы удалению расширения вы можете использовать параметр «Отключить», чтобы оставить расширение установленным, но не допустить внесения изменений в ваши проекты VS Code. Расширения могут быть повторно включены позже с помощью кнопки «Включить».
Как обновить расширение вручную в VS Code
По умолчанию VS Code автоматически обновляет все установленные расширения всякий раз, когда новая версия становится доступной на торговой площадке. Однако для компьютеров без доступа в Интернет или с отключенными автоматическими обновлениями есть способ обновить расширение вручную. Вот что вам нужно сделать:
- Если у машины есть доступ в Интернет, используйте фильтр «@outdated» в строке поиска «Расширения». В нем будут перечислены расширения, требующие обновления. Нажмите кнопку «Обновить» на деталях расширения, чтобы обновить его и принудительно перезагрузить VS Code. Или используйте команду «Обновить все расширения», чтобы обновить все устаревшие расширения. Если у вас отключена автоматическая проверка, вам необходимо использовать команду «Проверить наличие обновлений расширений» в меню.
- Если на машине нет доступа к Интернету, вам нужно будет загрузить подходящую версию расширения в другом месте, затем удалить устаревшую версию с машины и затем установить последнюю.
Что делать, если VS Code не может установить расширение
Если VS Code дает сбой в процессе установки, вы можете попробовать исправить это несколькими способами:
- Проверить зависимости. Некоторые расширения требуют, чтобы другие расширения работали правильно, а в некоторых случаях даже устанавливались.
- Проверьте свой прокси-сервер. Вам нужно будет настроить VS Code для использования того же прокси-сервера.
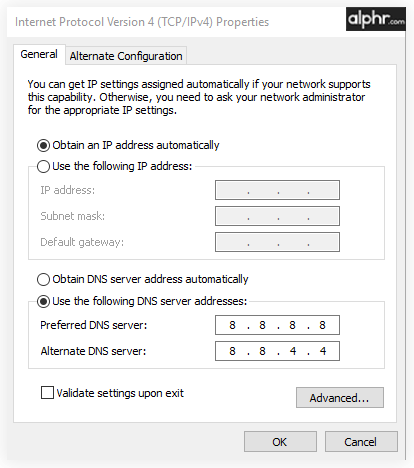
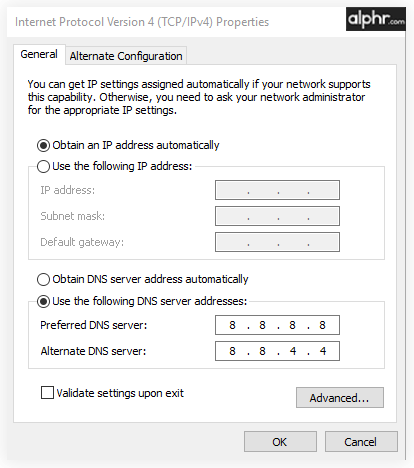
- Измените настройки DNS на 8.8.8.8 и 8.8.4.4. Эти настройки можно найти в параметрах адаптера «Настройки Интернета> Изменить».

Получите кодирование с помощью VS Code
VS Code - это сложное программное обеспечение, которое позволяет вам программировать на всех языках и использовать его обширные функции. Расширения - отличный способ настроить и улучшить функции и производительность VS Code. Хорошие расширения значительно улучшат ваш рабочий процесс, так что ищите новые расширения для установки.
Какие расширения вы используете в своем VS Code? Дайте нам знать в разделе комментариев ниже.